Si necesitas un editor de audio gratuito, offline, y con amplia compatibilidad, lo más probable es que visites la página de Audacity para obtener alguno de sus builds. Sin embargo, existe una alternativa: Acceder a ese mismo editor en el navegador. Wavacity es un port de Audacity especialmente optimizado para su ejecución en Chrome y Firefox, sin instalar módulos ni descargar dependencias.
Algunas aplicaciones funcionan mucho mejor online, y otras desarrollan su potencial completo cuando se las instala localmente, pero al final del día, lo único que importa es que el usuario pueda cubrir sus necesidades. Por ejemplo, algunos juran que la versión local de Discord es un desastre y limitan su uso a la edición web, y otros no cambian nada en el equipo hasta que no aparezca en la bandeja de sistema.
Sin embargo, también existe la posibilidad de que una app encuentre cierto equilibrio entre ambos modos, y en esa dirección apunta el proyecto Wavacity. Básicamente, se trata de un port especial del editor de audio Audacity, optimizado para su uso en el navegador web. Audacity es un software muy liviano (su instalador no supera los 15 MB en Windows), y esta adaptación creada por «ahilss» en GitHub no requiere ninguna descarga adicional.
Cómo editar audio en tu navegador con Wavacity

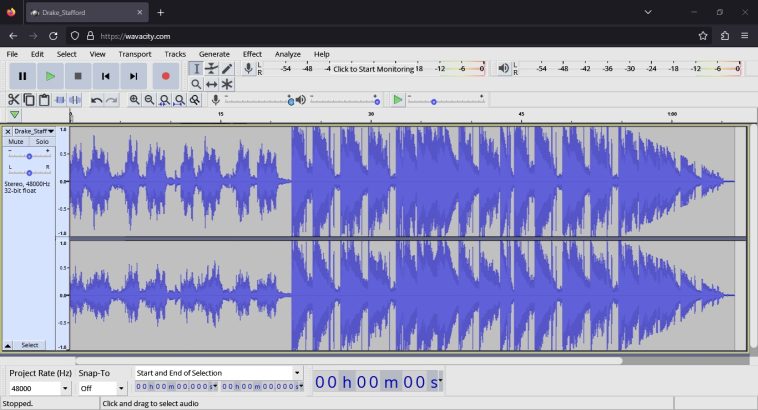
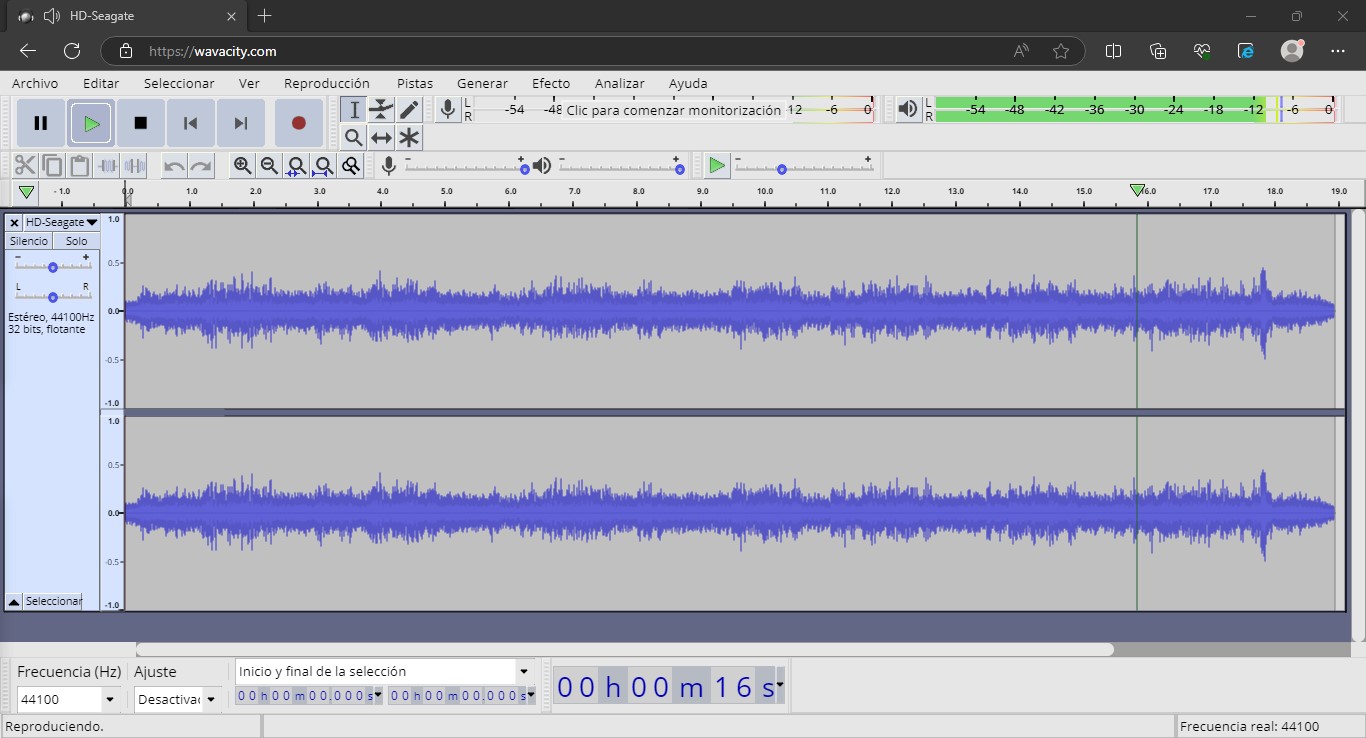
Si has tenido alguna experiencia previa con Audacity, entonces la interfaz de Wavacity será muy familiar para ti. Casi todo está allí, desde los efectos hasta las herramientas de análisis, pasando por los controles de pistas, la función de exportación, y el menú para activar o desactivar plugins. El idioma de la interfaz de Wavacity es el mismo del navegador, pero puedes modificar este comportamiento en la sección de Preferencias, además de forzar el modo oscuro, y ajustar los parámetros de calidad.
Ahora, esto no quiere decir que B sea una reproducción perfecta. De hecho, no tardamos demasiado en encontrar algunos errores: El más importante de ellos aparece al tratar de utilizar el generador de tonos DTMF. Un simple clic en la opción «Vista Previa» colgó nuestros navegadores por igual, Chrome, Edge y Firefox. De todas maneras, no vamos a descartar al proyecto entero por un bug o dos. El enlace está más abajo, y quedas invitado a realizar tus propias pruebas.
Sitio oficial: Haz clic aquí