Mientras que Apple y Adobe mantienen una guerra verbal sobre la utilidad de Flash, el lenguaje HTML5 mantiene su lento pero constante desarrollo. Algunas aplicaciones en línea comienzan a buscar la independencia de extensiones creadas por terceros, y una excelente demostración de que dicha independencia es posible la hemos encontrado en Sketchpad. Sus capacidades de edición de imágenes son muy parecidas a las que ofrece el Paint, pero es más que suficiente como para comprobar que HTML5 puede alcanzar un alto nivel de flexibilidad en el desarrollo de aplicaciones para la nube.
Los pasos que ha dado HTML5 hasta la fecha no han sido muy grandes que digamos, y casi todo lo publicado en la red sobre el lenguaje de hipertexto se reduce a discusiones, posibilidades y sugerencias. Por un lado, Google ha comenzado a explorar la implementación de HTML5 en YouTube basándose en el códec H.264, algo que no le gustó para nada a Mozilla. Y por otro lado, Apple y Adobe cada vez se llevan peor en relación con Flash, que una vez más quedará fuera del alcance de aquellos que decidan adquirir a la reciente iPad. La solución sería que Apple también de un vuelco hacia HTML5, pero su relación con Google tampoco es ideal, al punto de alcanzar un acuerdo con Microsoft para cambiar de buscadores en los ordenadores y los dispositivos de la manzana. Mientras tanto, HTML5 hace lo posible por avanzar, especialmente por el lado de desarrolladores independientes.
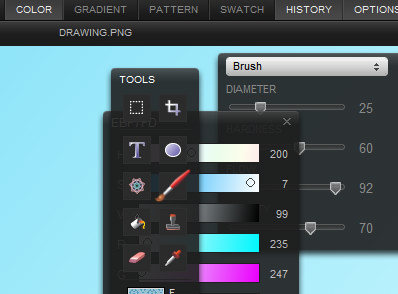
Un muy buen ejemplo de implementación HTML5 es Sketchpad, un editor (y por qué no, creador) de imágenes completamente en la nube. No requiere ninguna extensión adicional, y no hemos tenido problemas al utilizarlo en navegadores como Firefox o Chrome, a pesar de que la forma en la que interpretan a HTML5 sea un poco diferente (un detalle curioso, ya que HTML5 debería ser un estándar que resuelva dichas diferencias). El programa tiene unas capacidades que incluso lo colocan un poco por encima del Paint tradicional. Los controles de transparencia y la forma de ingresar texto son muy interesantes, pero a la hora de necesitar una edición más avanzada, Sketchpad se queda un poco corto en espíritu. Algo que contrasta con su aparente simplicidad es el sistema de selección de colores. Para adquirir el tono exacto, utilizar los códigos de paleta puede resultar extremadamente flexible, pero en la mayoría de las ocasiones los usuarios seleccionan colores básicos y clásicos para comenzar a dibujar, una selección que en Sketchpad no se puede hacer, al menos de forma directa.
Dejando de lado estos detalles, Sketchpad se presenta como una herramienta ideal para mantener entretenidos a los más pequeños (el Paint suele ser lo primero que usan), y para quienes necesitar realizar una edición "de emergencia" ante la falta de herramientas más complejas. Es verdad que ya existen otros editores de imágenes en la nube, algunos de ellos muy buenos, pero la forma en la que Sketchpad utiliza a HTML5 nos hace esperar cosas muy buenas en el futuro. Con esto no queremos decir que todos los editores en línea deban ser como Photoshop ni mucho menos, pero la idea de contar con un editor de las mismas capacidades que, por ejemplo, el Paint.NET, ya no parece tan descabellada gracias a proyectos como Sketchpad.