Mientras que Apple y Adobe mantienen una guerra verbal sobre la utilidad de Flash, el lenguaje HTML5 mantiene su lento pero constante desarrollo. Algunas aplicaciones en línea comienzan a buscar la independencia de extensiones creadas por terceros, y una excelente demostración de que dicha independencia es posible la hemos encontrado en Sketchpad. Sus capacidades de edición de imágenes son muy parecidas a las que ofrece el Paint, pero es más que suficiente como para comprobar que HTML5 puede alcanzar un alto nivel de flexibilidad en el desarrollo de aplicaciones para la nube.
Los pasos que ha dado HTML5 hasta la fecha no han sido muy grandes que digamos, y casi todo lo publicado en la red sobre el lenguaje de hipertexto se reduce a discusiones, posibilidades y sugerencias. Por un lado, Google ha comenzado a explorar la implementación de HTML5 en YouTube basándose en el códec H.264, algo que no le gustó para nada a Mozilla. Y por otro lado, Apple y Adobe cada vez se llevan peor en relación con Flash, que una vez más quedará fuera del alcance de aquellos que decidan adquirir a la reciente iPad. La solución sería que Apple también de un vuelco hacia HTML5, pero su relación con Google tampoco es ideal, al punto de alcanzar un acuerdo con Microsoft para cambiar de buscadores en los ordenadores y los dispositivos de la manzana. Mientras tanto, HTML5 hace lo posible por avanzar, especialmente por el lado de desarrolladores independientes.
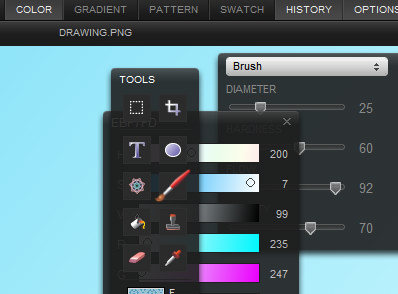
Un muy buen ejemplo de implementación HTML5 es Sketchpad, un editor (y por qué no, creador) de imágenes completamente en la nube. No requiere ninguna extensión adicional, y no hemos tenido problemas al utilizarlo en navegadores como Firefox o Chrome, a pesar de que la forma en la que interpretan a HTML5 sea un poco diferente (un detalle curioso, ya que HTML5 debería ser un estándar que resuelva dichas diferencias). El programa tiene unas capacidades que incluso lo colocan un poco por encima del Paint tradicional. Los controles de transparencia y la forma de ingresar texto son muy interesantes, pero a la hora de necesitar una edición más avanzada, Sketchpad se queda un poco corto en espíritu. Algo que contrasta con su aparente simplicidad es el sistema de selección de colores. Para adquirir el tono exacto, utilizar los códigos de paleta puede resultar extremadamente flexible, pero en la mayoría de las ocasiones los usuarios seleccionan colores básicos y clásicos para comenzar a dibujar, una selección que en Sketchpad no se puede hacer, al menos de forma directa.
Dejando de lado estos detalles, Sketchpad se presenta como una herramienta ideal para mantener entretenidos a los más pequeños (el Paint suele ser lo primero que usan), y para quienes necesitar realizar una edición "de emergencia" ante la falta de herramientas más complejas. Es verdad que ya existen otros editores de imágenes en la nube, algunos de ellos muy buenos, pero la forma en la que Sketchpad utiliza a HTML5 nos hace esperar cosas muy buenas en el futuro. Con esto no queremos decir que todos los editores en línea deban ser como Photoshop ni mucho menos, pero la idea de contar con un editor de las mismas capacidades que, por ejemplo, el Paint.NET, ya no parece tan descabellada gracias a proyectos como Sketchpad.







Funciona bastante bien en la pc. Pero probe en el iPhone y no funciona carga, se puede previsualizar y todo pero cuando queres dibujar no se puede o solamente se pueden dibujar puntos.
Yo estoy haciendo un proyecto el cual me estoy basando en html5 justamente. http://jonidimo.blogspot.com (por ahora publique el desarrollo de la idea ahí. Después lo voy a subir a otro servidor)
quisiera sAber que opinas y que consejos me daría. Estoy tratando de difundir la idea para buscar programadores y gente que colabore aunque sea difundiendo el proyecto o como tester. Espero su respuesta. Desde ya muchas gracias.
hola jodinimo, es bueno encontrarte aca tambien
muchas gracias, aunque te habia mandado un emai hace bastante tiempo y comente en tu blog pero todavía no tuve respuestas =
En mi opinión, le falta un tramo considerable para al menos ser algo relativamente usable. Los editores de Aviary son mucho mejores. En Explorer 8 no va ni para atrás, tira un error de Javascript que supongo que estará relacionado con alguna cuestion de soporte del mismo para HTML5. Con Chrome 4 tampoco anduvo de correctamente. Evidentemente como ya ha pasado con otras versiones de HTML cada empresa hace su propia implementacion y customización y por eso siempre hay problemas.
Por lo pronto creo que me quedo con el FlashPlayer para este tipo de cosas sin dudas.
Hola Lisandro, se puede subir archivos para modificarlos, saludos.
Pues el titulo esta mal cual clon del paint si no se le parece en nada o el paint apoco tiene degradado? y este incluso lo maneja como degradado web 2.0 o 2.1 esta muy bueno lo probe y me funciona bien con chrome 4 en linux
muy fluido a pesar de todo, exelente
HTML5 va a cambiar todo…
Muy bueno le veo futuro a estas aplicaciones utilizando el html5, lo estoy probando y esta muy bueno.