Seguimos con el tutorial que nos enseñará a programar en Visual Basic. Utilizando la versión gratuita Visual Studio Express 2005 como plataforma, en esta entrega nos ocuparemos de los formularios y los controles más comunes que podemos emplear en nuestras aplicaciones. También veremos cuales son sus propiedades más útiles y como cambiarlas.
Resulta bastante complicado elegir un orden determinado al intentar explicar una herramienta como Visual Studio Express 2005. Nosotros vamos a seguir un camino poco ortodoxo, tomando atajos y tratando temas bastante distintos entre si, pero que nos permitirán crear pequeñas aplicaciones desde el primer día.
Como habíamos mencionado, el “marco” encargado de contener a nuestra aplicación será el “formulario”. Cuando arrancamos el Visual Studio y elegimos crear una aplicación para Windows, automáticamente el IDE nos proporciona un formulario con el nombre “Form1”. Este formulario tiene una serie de propiedades que pueden modificarse fácilmente: basta con editar el valor que aparece a la derecha de su nombre.
Asumimos que el lector tiene a disposición la ayuda que brinda MSDN Library, que se instala junto a Visual Studio Express, para consultar los detalles de cada propiedad. Solo explicaremos las que vayan siendo necesarias para entender los ejemplos que vayamos planteando.
Una de las propiedades que primero cambiamos de un formulario es “Text”. El texto que contiene este campo es el que aparecerá como titulo de nuestra ventana. En la figura siguiente puede verse como hemos hecho que nuestro formulario lleve como titulo la frase “NeoTeo – Visual Basic”:
En Visual Basic también pueden cambiarse el valor de estas propiedades mediante órdenes incluidas en el programa. Por ejemplo, podemos utilizar
Me.Text = "NeoTeo – Visual Basic"
para lograr el mismo resultado. “Me” es el formulario actual, en este caso representa a Form1. Siempre que el código que escribimos este dentro del mismo formulario, nos referimos a él como “Me”. Luego del “.” viene el nombre de la propiedad que queremos cambiar, en este caso “Text”. Y por ultimo, después del igual y entre comillas (por ser una cadena de texto), “NeoTeo – Visual Basic”, que es el titulo que queremos para nuestra ventana. El resultado puede verse a continuación:
La forma de escribir el código es muy fácil: basta con hacer un clic en la solapa que lleva el nombre del formulario (en este caso “Form1.vb”). El IDE automáticamente escribe por nosotros los encabezados de los procedimientos, por lo que solo escribimos nuestro código.
Algunas propiedades solo aceptan valores de verdadero o falso. En esos casos, al hacer clic a la derecha del nombre de la propiedad, se abre un menú con ambas alternativas. Por ejemplo “Locked”, que indica si nuestro formulario podrá o no ser cambiado de tamaño mediante el procedimiento normal de arrastrar con el ratón sus bordes, puede ser configurado como “True” (Verdadero) o “False” (Falso):
Otra propiedad que posiblemente quieras cambiar es “Icon”. Si haces clic sobre ella, se abrirá un cuadro de dialogo que te permite elegir el archivo “.ICO” que desees sea el icono que se muestre en la esquina superior de la ventana:
Al igual que muchas otras caracteristicas, el tamaño del formulario también puede ser cambiado mediante la modificación de sus propiedades. Y esto puede hacerse desde el código. Bastará con agregar
Me.Size.Width = ancho deseado (en pixeles)
O
Me.Size.Height = altura deseada (en pixeles)
donde lo necesitemos. Esto es muy util, ya que nos prorciona un mecanismo dinamico para el cambio de los atributos del formulario en tiempo de ejecucion. Puedes probar agregando
Me.Size.Width = 480
(donde 480 es el ancho deseado) y ver que ocurre al correr el programa. Si deseas conocer todos los atributos que puedes modificar de los formularios (¡son muchos!) dale un vistazo a la ayuda. Ahora veremos algunos de los controles disponibles.
Controles
Una de las primeras impresiones que se tiene al entrar al IDE de Visual Studio Express 2005 es que hay controles que no utilizaremos nunca. Sin embargo, con el tiempo vamos viendo que todos son útiles en algún momento, y afortunadamente Microsoft los ha puesto a disposición.
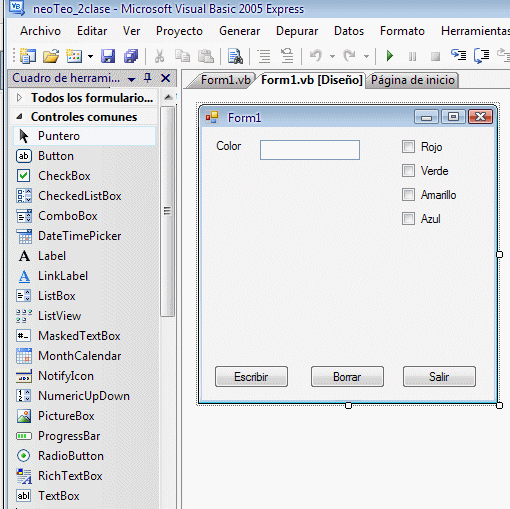
Los controles simplemente se arrastran con el ratón desde la paleta que está a la izquierda de la pantalla hasta el formulario. Vamos a probar como hacerlo. Intenta arrastrar 3 botones (Button), una etiqueta (Label), 3 casillas (CheckBoxes) y un cuadro de texto (TextBox). No importa demasiado (por ahora) su posición sobre el formulario, aunque si pones un poco de cuidad, podrás colocarlos tal como se ven en la imagen:
Una vez hecho esto, vamos a cambiarles a todos estos controles el texto que muestran. Los vamos seleccionando de a uno, utilizando el ratón, y modificamos en la ventana “propiedades” el valor de la propiedad “Text”. Toma tu tiempo, y haz que tus controles queden tal como se ve aquí:
¿Fácil, verdad? Bien, hemos cambiado el nombre que muestran, aunque los controles todavía tienen nombres tan poco amigables como “Button1” o “CheckBox3”. Por ahora los dejaremos así, pero es bueno que sepas que el nombre también es una propiedad que se puede cambiar. Si bien no hace al aspecto de nuestro programa, el uso de nombres descriptivos para los controles que usamos en nuestra aplicación hará más fácil la confección del programa.
Vamos a ver como hacer para que los controles que hemos agregado ejecuten alguna tarea cuando el usuario interactúa con ellos. La forma de hacer esto es, simplemente, escribir el código necesario en el evento deseado. Como siempre, un ejemplo puede resultar mucho más simple de entender. Hagamos que cuando presionamos el tercer botón (el que tiene el texto “Salir”) el programa termine. En BASIC, la instrucción que finaliza la ejecución de un programa es “End”. Para escribir esta instrucción en el evento “Click” del Button3 simplemente le damos doble clic, y el IDE nos posicionará en el lugar correcto. Una vez editado, este debería ser el aspecto del código:
La flecha indica el lugar donde debemos escribir “End”. Como ves, el entorno del Visual Basic ha escrito el encabezado del procedimiento por si solo. Una vez hecho esto, veremos que si corremos el programa, al hacer “clic” sobre el botón “Salir”, el programa termina. Los demás, al no tener código asociado, no efectúan ninguna tarea.
Tenemos dos botones mas para “programar”. Aprovechemos para ver como las acciones que se llevan a cabo sobre un control pueden influir en otro. Vamos a darle doble clic al botón “Escribir” para acceder a su evento “clic”, y escribir allí el código necesario para que el TextBox1 (el pequeño cuadro de texto de la parte superior del formulario) muestre el texto “Hola mundo!” cuando lo presionamos. El código debería quedar así:
Si ejecutamos el programa, veremos que el cuadro de texto aparece vacio. Al hacer clic sobre “Escribir”, su contenido cambia a “Hola mundo!”. Lo que hemos hecho ha sido modificar el evento “click” del Button1 para que modifique la propiedad “Text” del control TextBox1. Resulta bastante más difícil describir el proceso que llevarlo a cabo.
El contenido del TextBox1 puede ser modificado utilizando el ratón y el teclado, editando o copiando su contenido. Pero también podríamos modificarlo mediante código.
De la misma manera que programamos el comportamiento del primer botón, podemos modificar el segundo para que al presionarlo limpie el contenido del cuadro de texto. Los pasos son los mismos, pero la cadena asignada a TextBox1.Text debe estar vacía:
¡Listo! Ahora podemos escribir con un botón, borrar con el otro, y salir con el tercero. Y lo mejor de todo es que hemos escrito muy poco código para lograrlo.
CheckBoxes
Con todo lo visto hasta aquí, no debería resultarnos muy difícil hacer que, si el usuario marca alguno de las casillas del formulario, se modifique el contenido del cuadro de texto. En realidad, el procedimiento es el mismo que hemos empleado para modificar el comportamiento de los primeros dos botones: le damos doble clic al CheckBox que queremos editar, y escribimos el codigo necesario. Por ejemplo, en la figura siguiente vemos como hacer para que el al marcar el CheckBox1 el TextBox1 muestre la palabra “Rojo”:
Si ejecutamos el programa y efectivamente seleccionamos “Rojo”, el resultado será el siguiente:
Ya puedes modificar por ti mismo los otros tres para que escriban “Verde”, “Amarillo” y “Azul”. También puedes comprobar que el botón “Borrar” sigue borrando el contenido del TextBox1, y que el botón “Escribir” escribe “Hola mundo!” independientemente del contenido del cuadro de texto.
El código completo debería verse así:
Por supuesto, el programa tiene un defecto: El TextBox1 escribe lo que le pedimos al hacer clic, independientemente de que estemos marcando o desmarcando el CheckBox correspondiente. Por supuesto, no es un problema de Visual Basic (que hace exactamente lo que le hemos indicado), sino de nuestro código, que no tiene en cuenta esta situación.
En entregas siguientes, cuando conozcamos las instrucciones necesarias para la toma de decisiones, veremos como podemos mejorar nuestro pequeño programa de ejemplo.
Por hoy hemos terminado. Seria interesante que, mientras preparamos la próxima entrega, realices muchas pruebas con los controles que hemos visto, y si te surgen inquietudes, las plantees como comentarios en este articulo. Prometemos responder a todas las consultas.




















ojala y me pudieran proporcionar este curso en pdf, se agradeceria mucho
me soluciono lo del titulo : ) gracias