¿Cuántas veces hemos visitado una página web en la que no podemos leer nada, o utilizado una app con una combinación horrible de colores? Desde un punto de vista de accesibilidad, elegir la paleta o la relación de contraste equivocada puede arruinar cualquier idea de visibilidad, pero el portal OddContrast nos ayuda a encontrar los valores correctos, basados en la versión 2 del estándar WCAG.
Si nos guiamos por la definición del estándar WCAG en su versión 2 (también conocido como Pautas de Accesibilidad para el Contenido Web), «contraste» es una medida de la diferencia de «brillo percibido» entre dos colores, expresada como una proporción o ratio. Por ejemplo, un texto rojo (#ff0000) con fondo blanco (#ffffff) tiene una proporción de 4:1. Si cambiamos el texto a azul (#0000ff), la proporción salta a 8.59:1, y se puede leer mejor. Finalmente, el estándar de texto negro y fondo blanco posee una proporción de 21:1. ¿Lo más interesante? La proporción se mantiene intacta si invertimos los colores.
¿Por qué es importante esto? Porque en muchas ocasiones se aplican combinaciones de colores con una proporción muy mala, y el texto se vuelve ilegible. Como alguien que ya se ha visto forzado a agrandar el tamaño de las fuentes en su ordenador, entiendo más que nunca la importancia de un buen contraste. Y esa idea nos lleva a OddContrast, un portal especialmente diseñado para calcular proporciones de contraste en sitios, servicios y/o aplicaciones de accesibilidad.
Optimiza el contraste de tus proyectos con OddContrast
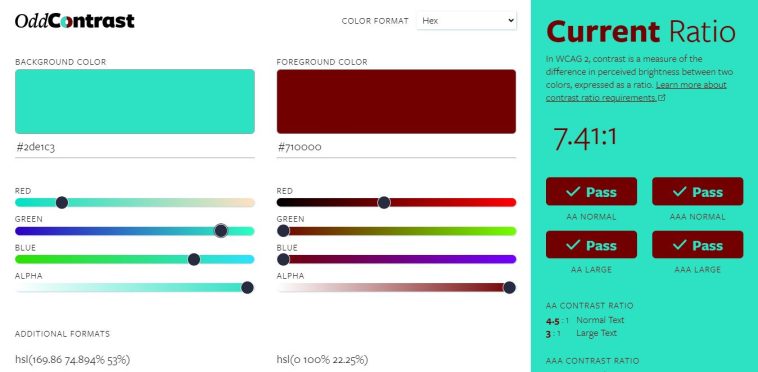
No hay que hacer demasiado en el sitio para aprovecharlo al máximo: Elegimos un formato que represente los colores (ocho disponibles, incluyendo HEX y sRGB), y ajustamos los deslizadores para el color principal y el color de fondo hasta obtener un «aprobado» en los casos que nos interesan. OddContrast define como proporciones normales a 4.5:1 para texto estándar, y 3:1 en texto grande, mientras que un contraste optimizado nos habla de 7:1 y 4.5:1 respectivamente. Por otro lado, el texto grande es igual o mayor a 24px con un peso regular, e igual o mayor a 19px en negrita.
Para finalizar, OddContrast no pretende ser el dueño absoluto de la verdad. De hecho, ni siquiera necesitamos una buena proporción en todos los casos, pero la diferencia entre una mala combinación de colores y una buena es notable. ¡Haz la prueba!
Sitio oficial: Haz clic aquí