En la entrega anterior vimos todo el hardware necesario para crear una pequeña matriz de LEDs que pudiera ofrecer caracteres o símbolos fijos y, en un avance más de diseño, mostrar un mensaje en desplazamiento, dándote la oportunidad de utilizarlo para múltiples aplicaciones. La inclusión de un conector ICSP será fundamental para grabar rápidamente el microcontrolador y disponer al instante de mensajes diferentes con sólo organizar algunas líneas del software necesario para su funcionamiento. Desde vender un vehículo, pasando por los clásicos carteles utilizados en los aeropuertos con el apellido de una persona a la que se espera y terminando en un divertido gadget para anunciar las ofertas de fin de temporada, los carteles pasa-mensajes están en el ABC constructivo de todo electrónico experimentador. ¿Todavía no hiciste el tuyo?
Como mencionamos anteriormente, la construcción del hardware quedará sometida a tu elección, gusto y posibilidad económica. Como pudiste apreciar en las imágenes, nosotros optamos por LEDs individuales y montamos nuestro desarrollo en dos placas bien definidas: una exclusiva para los LEDs y otra para el resto de los componentes necesarios para el circuito. La construcción nos quedó cual si fuese un libro que se puede abrir al medio y dejar al descubierto todas las conexiones. Este método nos permite acceder rápidamente a cualquier sector del hardware para realizar correcciones de último momento y reformas que con el tiempo se nos ocurra realizar sobre la construcción inicial. Además, la fabricación realizada sobre placas universales pre-agujereadas facilita aún más la tarea de modificación, ampliación y corrección del diseño.
En la imagen puedes ver claramente las partes fundamentales que componen el hardware que hemos decidido montar, con sus componentes más destacados. Por supuesto que las conexiones del lado soldadura se presentan en todos estos casos con visibles signos de una “aparente” falta de prolijidad. Eso no debe ser un condicionante a la hora de la construcción ya que no estás fabricando un instrumento de electromedicina ni el módulo principal de un satélite de aplicaciones militares. No. Estamos aprendiendo, practicando, ensayando, transitando el camino de la experimentación y el desarrollo amateur. Será fantástico y muy bienvenido que puedas construir tus propios circuitos impresos de doble faz en FR4, con máscara antisoldante y agujeros metalizados, pero debes considerar también que hay personas que recién están aprendiendo a soldar y se entusiasman con estos proyectos o están aquellos casos en que los recursos económicos y los conocimientos son escasos para llevar a buen término una placa doble faz como debiera emplear este desarrollo.
Los grupos de cables están muy bien definidos e indicados en la imagen superior, donde se pueden identificar los correspondientes a las columnas, las filas, la conexión desde el puerto C del PIC hacia el ULN2803A, los cables de alimentación y los que llevan la información de las filas desde el puerto B hacia los transistores. De forma menos visible, por detrás de las conexiones de las filas, se encuentra la línea de conexión de la alimentación con el 7805, los capacitores de filtrado (electrolíticos) y desacoplo (cerámicos), la llave interruptora de alimentación y los diodos de protección contra la inversión de polaridad. Esto es tanto para la alimentación desde la batería como para la entrada de energía desde alguna alimentación general (12 Volts del coche) o desde una fuente conectada a la red domiciliaria.
Como dato final, antes de dedicarnos de lleno a experimentar con el software, te recomendamos instalar el microcontrolador sobre un zócalo de modo tal que puedas extraerlo fácilmente para su programación, en caso de no disponer de un sistema grabador de PICs que trabaje con el modo ICSP (In – Circuit Serial Programming). En nuestro caso, con el grabador GTP-USB, lo utilizamos en modo ICSP, cambiamos líneas de comandos y hacemos muchos ensayos sin movilizar el PIC de su zócalo. Recuerda que si no realizas la tarea de extracción y colocación de manera cuidadosa, puedes romper fácilmente el zócalo o arrancar un pin del PIC, hecho que lamentarás mucho. Finalmente, un precinto plástico para sujetar la batería a la placa y ¡listo! ¡A programar se ha dicho!
Planteando el software
Un buen planteo previo del programa (es decir, analizar y llevar a un papel las ideas) es una tarea obligada cuando vamos a desarrollar un software, por más sencillo que este parezca. Por otro lado, debemos analizar y contabilizar de antemano el hardware que disponemos y lo que pretendemos de él. En el ejemplo que nos convoca, podemos deducir de manera muy clara que el puerto B del PIC se encargará de entregarnos los datos que veremos en cada columna y, por su parte, el puerto C se encargará de “mover” y desplazar estos datos a lo ancho de la “pantalla” hasta el lugar correcto donde deban ser presentados.
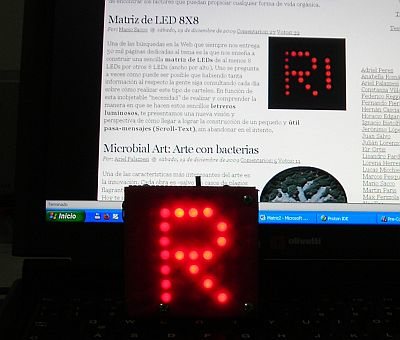
Utilizando la misma imagen de ejemplo del artículo anterior, nos encontramos que para representar la letra “R” debemos activar un contador que vaya desde el borde izquierdo de la matriz hacia el borde derecho y que en la posición Nº3 (RC2) nos entregue el valor decimal “127”, que saldrá desde el puerto B e ingresará a través de las filas. Luego, el contador del puerto C avanzará a la siguiente posición y desde el puerto B llegará el siguiente dato: el valor decimal 72. De esta forma, el contador del puerto C avanzará una posición a la derecha y el puerto B entregará otro dato, uno a uno hasta completar las ocho posiciones. Este mecanismo, ejecutado muchas veces en un segundo, nos permitirá percibir que la letra “R” está quieta allí y que se forma “toda junta y de una sola vez”. Sin embargo, el análisis nos muestra que lo hace columna a columna a medida que el contador (del puerto C) avanza una posición.
En el siguiente video podemos ver cómo se forma la letra o caracter, paso a paso, con cada incremento de la salida del puerto C. En el caso de las posiciones en que no existen LEDs encendidos (según el ejemplo mostrado hasta aquí), dentro de la rutina preparada especialmente para crear el video, se han colocado datos en la posición 128 del puerto B, es decir, en el LED superior correspondiente a cada columna “no utilizada” (0,1 y 7). El propósito es saber en todo momento la actividad del puerto C. Conocer qué valores toma a cada paso y las columnas que atraviesa mientras no presenta datos útiles en la matriz. Cuando el puerto B entrega datos, estos se muestran en la columna correspondiente. La variación de velocidad mostrada será fundamental para descubrir lo que aún no habías comprendido acerca del funcionamiento de esta matriz.
El programa
Lo elemental, entonces, es dividir el trabajo en tres bloques que deben estar perfectamente sincronizados: crear un contador para que el puerto C avance desde el inicio (a la izquierda de la matriz) hasta el final (a la derecha de la matriz), a cada paso del contador del puerto C; entregar por el puerto B los datos correspondientes a cada columna; y por último, ajustar los tiempos del programa para obtener un funcionamiento correcto sin parpadeos molestos y simulando tener una imagen estática y fija. Al contador de columnas lo resolveremos mediante un lazo FOR – NEXT de 8 ciclos, mientras que a la obtención de los datos a entregar por el puerto B será mediante el conjunto de instrucciones DATA, RESTORE y READ.
Naturalmente, al inicio definiremos el PIC a utilizar con la frecuencia del oscilador. Si deseas utilizar otros modelos como el 16F877A o el 16F873A, debes corregir esta primera línea, al igual que si optas por otra frecuencia de cristal. Yo utilicé estos componentes porque los tenía a mano; tú puedes utilizar y experimentar con otros mientras se respete el circuito y el principio de funcionamiento. Luego declaramos las variables, como siempre en todo programa, y llegamos al lazo principal en la etiqueta Inicio, que es donde comienza la parte interesante del sistema.
Lo primero es iniciar el lazo FOR – NEXT para saber qué dato deberemos ir a buscar a la instrucción DATA en cada vuelta del ciclo. Observa que la mencionada instrucción posee los ocho valores que utilizaremos para formar el carácter seleccionado (la letra R). Entonces, para un valor inicial de cero en la variable CONTADOR, el puntero RESTORE nos indicará que debemos tomar el primer valor encontrado en DATA. Este valor se cargará en la variable LETRA mediante la instrucción READ. Una vez obtenido el dato, ya sabemos que la variable A tiene un valor inicial igual a 1 y eso se cargará a la salida del puerto C. Como cada transistor darlington del ULN2803A se activa con un estado alto, se activará directamente la salida PORTC.0 en estado alto. Recordemos que en BASIC escribir 1 y %00000001 en el puerto es exactamente lo mismo; una forma es decimal y la otra binaria pero ambas se ejecutarán de la misma forma.
Para el caso del puerto B, encontramos el caracter “~” antes de la variable LETRA. Este caracter especial nos indica que cargaremos sobre FILA (la salida del puerto B) el complemento de los datos que contenga la variable LETRA. ¿Por qué hacemos esto? Porque a la salida del puerto B tenemos transistores PNP y estos se consideran activos en estado bajo. Por lo tanto, el dato decimal 127, que sería %011111111, saldrá por el puerto B como %100000000 para de esta forma activar los 7 transistores PNP correspondientes a RB0 – RB6.
Luego de esto, incrementamos la variable A multiplicándola por 2 y controlando el momento en que llegue al final de la matriz (borde derecho) con el condicionante IF –THEN. Aplicamos un retardo que nos permita una visión sin parpadeos y… ¡listo! Ya tenemos nuestra matriz funcionando y mostrando un caracter (la letra R).
Comienza el juego
Lo primero será hacer intermitente en el tiempo el carácter exhibido. Es decir, podemos crear un dibujo con el símbolo de STOP o PARE que funcione de forma intermitente para utilizarlo como baliza en el coche, o también puedes crear un gráfico con forma de corazón y hacer que funcione en forma intermitente bajo una camisa semi-traslúcida para demostrarle a tu chica que el corazón te late por ella. Es decir, para entretenerse hay miles de ideas posibles, veamos cómo lograrlo.
La realización de todo lo que quieras mostrar se basa fundamentalmente en la construcción de los mapas de bits que se aplicarán en la instrucción DATA. Luego, haremos una secuencia FOR – NEXT para mostrar el símbolo y otra más para no mostrar nada en la salida del puerto B. También puede ser una buena idea diagramar un corazón más pequeño para simular una variación de tamaños entre ciclo y ciclo. Tú elijes, ellas se rinden a tus pies.
De manera muy sencilla, hemos agregado al programa otra secuencia de datos en la instrucción DATA y además ahora aparece un contador de tiempo de encendido del símbolo y otro segmento de programa donde se apagan los puertos y se coloca un retardo de tiempo equivalente al que dura el símbolo visible pero, en este caso, apagado. Volvemos a destacar la importancia de la imaginación a la hora de diseñar los símbolos y caracteres a utilizar en este tipo de carteles. Una aplicación inteligente es garantía de éxito asegurado y por qué no una posible fuente de ingresos extras cuando alguien se acerque a consultarte cuánto le cobras por construirle uno.
Moviendo el texto
Aquí comienza lo que estabas esperando, aquí comienza la acción de verdad. Para desplazar un texto dentro de una matriz debemos aplicar todo lo visto hasta aquí y sólo moverlo. ¿Cómo se realiza esto? Muy sencillo. Primero cargas en la sección de la instrucción DATA todos los datos correspondientes a las filas que mostrarás. Luego generas un incremento de la variable CONTADOR a cada ciclo y, de este modo, forzarás al puntero RESTORE a que lea un nuevo dato para enviar al puerto B. De este sencillo modo, habrás creado el movimiento en tu matriz.
Observa que la instrucción READ siempre se debe colocar en la parte más “inicial” del programa. Podemos entonces colocar una sola instrucción o varias que correspondan a cada caracter para mantener ordenado el programa. Además, cada caracter terminará en un dato igual a cero que será el equivalente a dejar un espacio entre letra y letra. Agregaremos ceros para generar espacios entre el fin y el inicio de una palabra y el resultado será el siguiente listado de programa que corresponde al video anterior:
Conclusión
Al texto que hemos generado le puedes agregar todo lo que la memoria del PIC alcance. Te puedo asegurar que te vas a cansar de escribir texto y símbolos y nunca lo llenarás. Al menos al 16F876A. Puedes utilizarlo como pasa-mensajes para publicidad, para vender productos, para saludar amigos en estas fiestas, en fin; para lo que quieras transmitir, allí tendrás un nuevo medio para hacerlo. Recuerda lo sencillo que es: moviendo el puerto C, cargas en forma sincronizada los datos por el puerto B. Eso es todo. Intuyo que no creías que fuera tan sencillo. Diviértete, juega, experimenta, aprende y, como siempre, esperamos ver tus logros en video. Te dejamos los programas de los ejemplos vistos en el artículo y un .TXT con un listado de letras y símbolos prearmados para que no pierdas tiempo y comiences cargar tu matriz hoy mismo.¡Felicidades!
Domingo, 17 de Enero de 2010: Una vez más el amigo Yesbond nos honra y enorgullece a todos los que hacemos NeoTeo mostrándonos sus logros a partir de los artículos. ¡Gracias Yesbond! Tu trabajo y los resultados mostrados hacen que valga la pena ofrecer lo mejor de nosotros. Aquí está el trabajo de Yesbond, ojalá tú también encuentres interesantes los montajes que aquí compartimos y nos envíes tus videos.