El desarrollo informático cambió para siempre en diciembre de 1968, cuando Douglas Engelbart llevó a cabo «La Madre de Todas las Demos» con una introducción a las raíces de la interfaz gráfica, y por supuesto, la presentación en sociedad del ratón. Sin embargo, entre ambas cosas también nació el puntero o cursor, qué modificó su forma y ganó resolución con el paso de los años, pero continúa allí, en todos nuestros escritorios…
Entonces, ¿cómo fue su evolución? ¿Qué lo llevó de una simple flecha vertical a la versión ligeramente inclinada que conocemos hoy? En realidad existe un alto grado de libertad creativa, pero los diseñadores no sólo debían luchar con serias limitaciones técnicas, sino que cargaban con el desafío de hacer al entorno menos intimidante o «más humano», si se quiere.
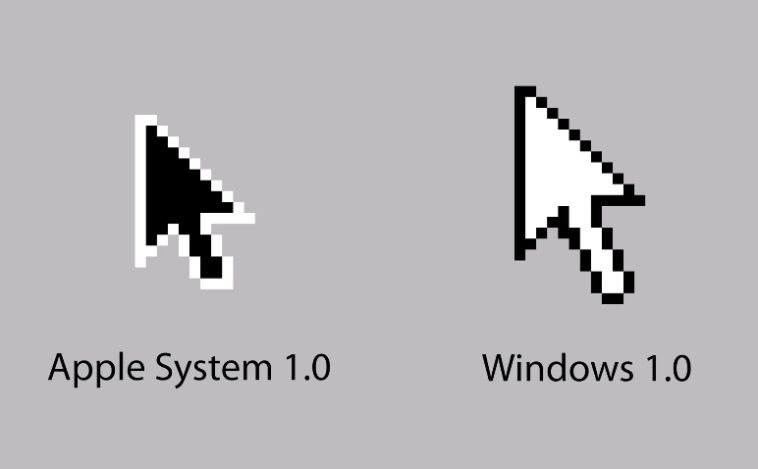
Aún así, las diferencias a nivel puntero entre Apple y Microsoft, dos de los gigantes que adoptaron de lleno a la interfaz gráfica en los ’80, no eran demasiado grandes. Después de todo, la esencia de sus cursores venía del mismo lugar, Xerox PARC, y los ajustes principales se limitaban a color, borde y tamaño:
La historia del puntero, a través de Apple y Microsoft
El puntero del ratón demostró que funcionaba a la perfección, a un punto tal que Microsoft no lo cambió por varias generaciones. Sólo en Windows 95 recibió una actualización, con un perfil más «filoso» y dos píxeles menos.
A partir de Windows ME, el puntero de Microsoft creció tres píxeles de alto y uno de ancho, pero también ganó una sombra gracias al renderizado por hardware. Apple fue mucho más lejos con su política de «no intervención»: Desde System 1 hasta Panther 10.3, el puntero de Cupertino se mantuvo intacto por 22 años, y sólo en 10.4 Tiger se volvió más puntiagudo, con una sombra y un poco de anti-aliasing.
El vídeo publicado por Posy comparte otros detalles muy interesantes sobre el puntero de Microsoft, especialmente a partir de Windows Vista. Todos sabemos que Redmond modificó demasiadas cosas (para peor) en su sistema operativo, y el cursor no fue la excepción, con cierto tinte azul en su borde, y varios niveles de transparencia.
Los ajustes posteriores de Apple estuvieron atados a la introducción de la pantalla Retina. Con un promedio de cuatro píxeles nuevos por cada píxel original, su puntero no alteró la forma general, pero se volvió mucho más definido.
El resto del vídeo nos da ideas para crear nuestros propios punteros, revela los problemas que tienen los diseños en Windows 10, y presenta un nuevo set que debo admitir, se ve muy bien.









Gracias por el tema
Esto es SPAM ?
Test de Bucle de spam
El puntero del mouse
PIPO
PIPO SPAM GOG
PIPO SPAM 934823
PIPO SPAM 552521
PIPO SPAM 757280
PIPO SPAM 380130
PIPO SPAM 221450
PIPO SPAM 36941
El escritor, confude dos conceptos, “puntero” es la flechita que se mueve con el mouse y “cursor” es la linea vertical, con la que se escribe. Es importante diferenciar ambos conceptos