Construir puentes entre el usuario y los lenguajes de programación disponibles es complicado, pero uno de los métodos más efectivos que hemos visto es jugar mientras se aprende. En el pasado nos cruzamos con plataformas como CodeCombat, Code Kingdoms, e incluso una iniciativa de Code.org basada en la franquicia Star Wars. Hoy es el turno de JSRobot, un entorno de programación JavaScript en el que debemos controlar a un pequeño robot.
No es sencillo. A esta altura no tiene sentido negarlo. Al igual que muchas otras cosas, aprender un lenguaje de programación requiere tiempo y dedicación, pero la historia no se termina allí. Hay que experimentar, cometer errores, retroceder, borrar todo, comenzar desde cero, estudiar otros proyectos similares, arrojar un par de teclados por la ventana, ir a buscarlos, y tratar de nuevo. El famoso «¿por dónde empiezo?» es difícil de responder, pero siempre podemos hacer el intento. Si la idea es atraer a los más pequeños, creo que el antes mencionado CodeCombat es un buen punto de partida, sin embargo, hoy quiero hacer un lugar a JSRobot.

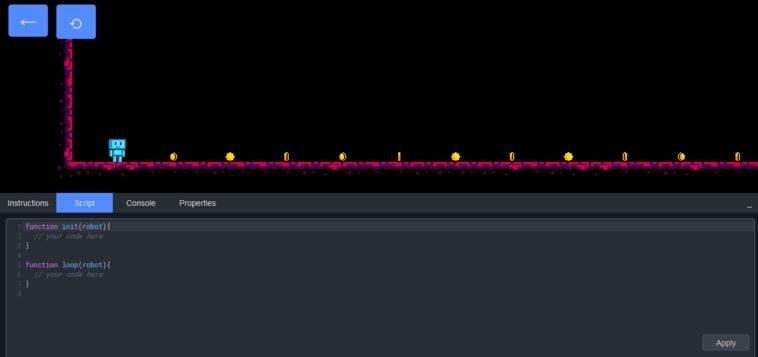
Desde un punto de vista técnico, JSRobot no es solamente un entorno de aprendizaje JavaScript, sino también de entrenamiento. Lo primero que hace el sitio es compartir un excelente vídeo que enseña la esencia de JavaScript en apenas doce minutos, y después presenta varios niveles con un pequeño robot azul que debe recolectar monedas y llegar a la meta. Cada nivel tiene una serie de instrucciones que sirven como base, pero el resto depende de nuestra habilidad con el código. La clave es ser eficiente, ya que el robot posee límites de energía y salud. Si nos excedemos, habrá que comenzar el nivel otra vez.
JSRobot es un proyecto open source disponible en GitHub, y cualquiera puede verlo más de cerca u obtener una copia para su ejecución local. Por el momento, la mejor forma de acceder es visitando directamente su página con un navegador compatible (Firefox y Chrome funcionan muy bien).