Seguramente si eres diseñador web cada vez que empiezas y terminas un nuevo proyecto, te preocupa que el mismo esté bien depurado en varios aspectos. En este caso vamos a mostrarte las mejores 5 herramientas online gratuitas para probar páginas web a nivel de resolución de pantalla, navegador web, errores 404 (página no encontrada), si el servidor está preparado para una carga elevada y una herramienta de optimización de código.
En la actualidad los desarrolladores web están obligados a hacer un sitio web multi plataforma, para que su visualización sea óptima tanto en un smartphone, una tablet y en la pantalla de un ordenador de sobremesa, entre otros tantos dispositivos.
Los errores 404 son molestos para el navegante del sitio, pero fundamentalmente son muy graves ante los ojos de los principales buscadores web, bajando notoriamente el posicionamiento web del sitio.
Screenfly
Vamos a comenzar con screenfly, una herramienta para testear la resolución de un sitio web para distintas plataformas. La herramienta es muy sencilla y nos brinda distintas plataformas para probar la compatibilidad de la página en ordenadores de sobremesa, tablet, teléfonos móviles de alta gama y televisores. Si ninguna de estas opciones es la que buscas, podrás personalizar la resolución de pantalla. En las opciones “Mobile” y “Tablet” encontrarás las marcas y modelos de los dispositivos móviles más usados en el mercado como Samsung Galaxy o iPhone 5 y en la opción “Desktop” encontrarás diferentes tamaños de pantalla tanto para ordenadores portátiles como ordenadores de sobremesa.
Woorank
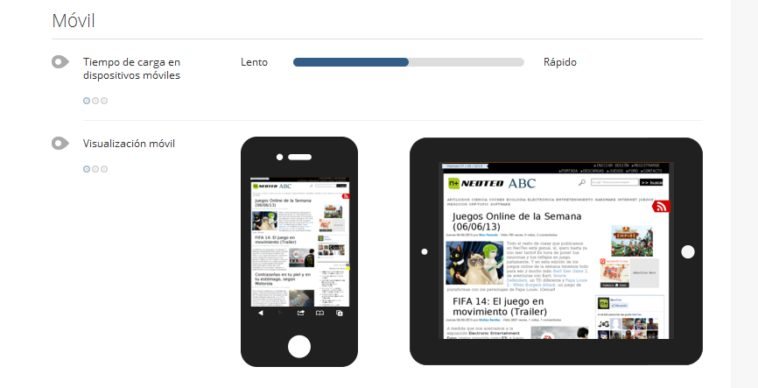
Es una potente herramienta online que brinda información detallada sobre una página web, desde información del tráfico hasta información de los errores 404, y es en este punto donde nos centraremos. En la sección “Usabilidad” encontraremos la cantidad de errores 404 y el url de los mismos (para que lo soluciones) y, si ves esta opción en color verde, quiere decir que el sitio web está perfectamente optimizado. En Woorank también encontrarás la opción de “Visualización móvil” donde podrás visualizar la web tanto en tablets como en smartphone. Si eres un desarrollador que está en todos los detalles, le sacarás muy buen partido a Woorank , gracias a sus potentes opciones, estadísticas y consejos (especialmente en SEO).
Loadimpact
Loadimpact es un servicio online gratuito que analiza el rendimiento del sitio web ante una elevada carga del servidor. Si te preocupa si el servidor web donde está alojada tu web está preparado para una carga elevada de peticiones o usuarios, la herramienta te brindará un servicio muy fiable realizando 50 conexiones simultáneas (su versión comercial Premium cuenta con 5000 conexiones simultáneas). El informe nos muestra si el tiempo de carga de la web se dispara ante el aumento de usuarios. También obtendremos información muy útil sobre la carga de cada URLs, de las imágenes y logs, entre otras opciones.
Web Page Analyzer
Es una herramienta muy simple y clara que nos ofrece información precisa sobre el código HTML y CSS que podría estar ralentizando la carga de la página web. Todo está muy bien explicado y dividido en módulos donde encontrarás el tamaño de los objetos, el tiempo de carga en segundos, los objetos externos HTML, CSS, Imágenes, Frame etc., el URL de los objetos y unas recomendaciones de gran utilidad.
Link Checker de W3
Y para finalizar vamos a usar la herramienta Link Checker de W3; con la herramienta podrás comprobar si tienes enlaces rotos y errores 404. La herramienta también te otorgará los enlaces para que soluciones los problemas y, de esta manera, optimizarás el sitio web al máximo. Las otras opciones que brinda Validator.w3 son bastantes minuciosa y encuentra errores que no afectan al buen funcionamiento de una web.
ntas podrás probar cualquier página web para optimizarla al máximo a nivel de carga de servidor, carga de código, enlaces rotos y, lo más importante aún, convertir tu diseño en algo que un usuario pueda visualizar desde cualquier dispositivo.