Lamentablemente, todos esos juegos maravillosos basados en WebGL que los desarrolladores de navegadores y motores gráficos vienen prometiendo desde hace años no se han materializado aún. La mejor manera de disfrutar a WebGL hoy es a través de experimentos, y el que creó George Corney en septiembre pasado con fluidos es en verdad impresionante.
Una de las grandes barreras que debe superar WebGL es la forma en que los diferentes navegadores del mercado implementan el API. Se supone que WebGL es un estándar, pero aún así, las brechas de rendimiento existentes entre dos o más navegadores al ejecutar un mismo experimento llaman mucho la atención. Obviamente, no toda la responsabilidad cae sobre los hombros de WebGL y los navegadores. Sabemos muy bien que los controladores de vídeo pueden tener un mal día, y sufrir con bugs específicos que salen a flote en circunstancias especiales como ésta. Al final, la única manera efectiva de comprobar si estos problemas existen es visitar la página del experimento y ver cómo se desenvuelve. En septiembre pasado, George Corney desarrolló uno basado en fluidos, y dependiendo de la configuración, puede ser muy exigente sobre nuestro hardware.
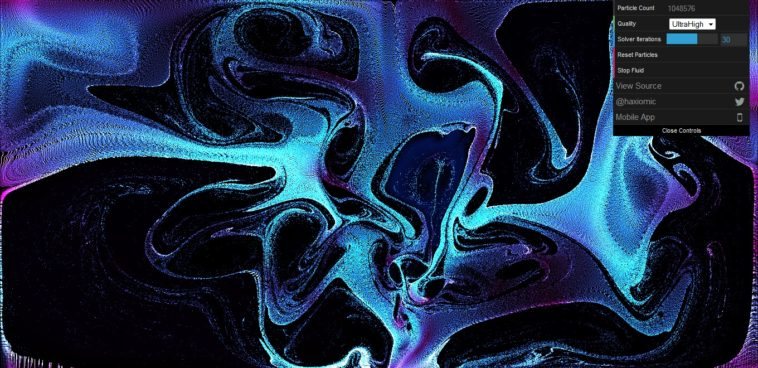
Además de modificar la calidad general del experimento, la interfaz también ofrece la chance de alterar la cantidad de partículas en pantalla, y el valor de “solver iteration”, además de una opción para congelar la imagen, y otra que permite colocarlo a cero. Todo lo que debes hacer para cambiar los efectos del fluido es hacer clic en la pantalla y arrastrar el cursor. Cuanto más brusco sea el movimiento, más profunda y caótica será la manera en que el fluido reaccione. He notado que las partículas tienden a acumularse después de que pasan algunos minutos sin intervención del usuario, pero eso no cambia el hecho de que el experimento está muy bien logrado, y es como si estuviéramos sumergiendo los dedos en aceite.
Más arriba hablé sobre diferencias de rendimiento entre navegadores, y este experimento no es la excepción. En mi terminal de prueba, la pérdida de cuadros por segundo en Chrome comparado con Firefox es sencillamente abismal. Ambos navegadores se encuentran en la última versión, y lo mismo se aplica al controlador de vídeo. Tal vez tú tengas mejor suerte con el software de Google, sin embargo, es parte de la lotería con la que deben lidiar todos los experimentos WebGL.