El israelí Shy Shalom tal vez solo haya estado experimentando con WebGL, pero el resultado de ese “experimento” resultó en un juego que podría ser fatal para Adobe, quien trata de convencernos de que todavía necesitamos Flash, tanto como él nos necesita a nosotros. CycleBlob es un juego que nos permite controlar un light cycle —la icónica moto de luz de Tron— sobre un espacio tridimensional rotativo.
Ha habido muchos juegos que imitaban el juego de los light cycles de Tron, pero pocos lograron lo que hace este juego web, CycleBlob. ¿Por qué lo decimos? Empecemos porque se puede jugar directamente desde el navegador y presenta unos gráficos bastante complejos, donde la pista está en constante movimiento. Y a pesar de que estéticamente es muy impresionante, no utiliza nada de Flash, sino que el juego creado por el Israelí, Shy Shalom, solo utiliza Javascript, WebGL y HTML5. ¿Lo estarán jugando en las oficinas de Adobe?
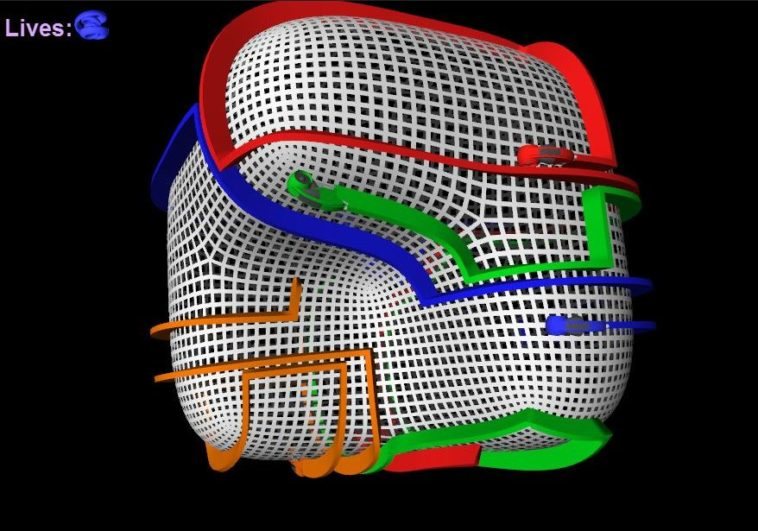
El juego es bastante simple, tal como los light cycles de Tron, los vehículos van dejando estelas que si otro jugador las toca, vuela en mil pedazos. De esta manera, deben ir encerrándose los unos a los otros a alta velocidad, pero lo que hace el juego más emocionante es que la pista es un campo tridimensional rotativo. A medida que pasas los niveles, va aumentando la cantidad de contrincantes y cambia la forma de la pista. Por el momento hay 10 niveles en total, con hasta seis light cycles simultáneamente y tres niveles de dificultad.
Shalom escribió CycleBlob en JavaScript, utilizando elementos de WebGL y HTML5. Tal como hablamos en otras ocasiones, WebGL es una librería gráfica que le permite a JavaScript crear gráficos 3D interactivos en el navegador, como vemos en este juego. Ya lo vimos en acción a fines del año pasado con el Body Browser de Google. Y es que la desarrolladora de la tecnología The Khronos Group, está siendo apadrinada por gigantes como Google, Apple, Intel y Mozilla. Ahora, CycleBlob, más allá de algunos bugs, es otro excelente ejemplo de lo que es capaz de hacer JavaScript con estos agregados.
Según explica su creador, el propósito del juego era aprender a usar WebGL y casi de casualidad le salió algo que podría convertirse en algo muy popular y, a la vez, clavar algunos clavos más en el ataúd de Flash, algo que hasta sus propios dueños han hecho en el último tiempo. Mientras tanto, te recomendamos que pruebes este excelente experimento que utiliza la tecnología capaz de incluir gráficos 3D sin la necesidad de ninguna extensión.