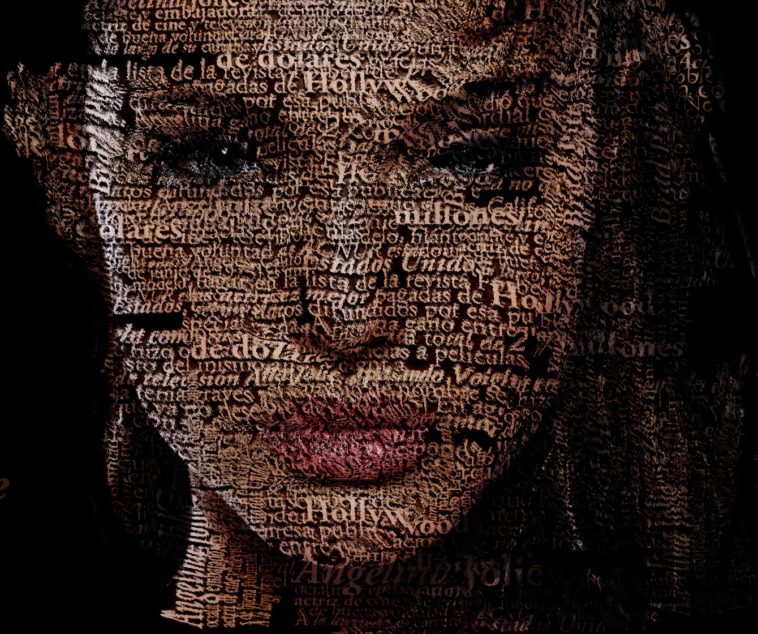
Lo que se puede hacer con tipografías no tiene límites visibles; es sólo cuestión de proponérselo y cualquier cosa es posible. Esta vez las utilizaremos para pintar un retrato, creando un efecto desordenado sobre una imagen para agregarle el movimiento propio de las palabras. Este tutorial me ha encantando porque no intenta emular líneas de texto y ya, sino que va más allá dándoles profundidad y movimiento. Se los muestro desde aquí y en unos cortos pasos lograremos redibujar con palabras el rostro de esta belleza llamada Angelina, explorando esta esta técnica, totalmente perfectible y con mucho más para dar a medida que la exprimamos.
Con práctica y combinando algunas técnicas, nuestras fotografías podrán quedar como las de estos artistas:
Paso 1- Crear un nuevo documento en Photoshop.
- Crea un nuevo documento de gran tamaño. Yo le he puesto 2048 x 1152 al mío.
- Elige fondo negro.
Paso 2 – Importar tu imagen.
Seguramente usarás una imágen más pequeña que el documento que hemos abierto anteriormente.
- Cala tu foto si es una persona, dejando afuera fondos, etc.
- Si es sobre fondo transparente, tendrás mejores resultados al pasar la foto al archivo que hemos creado antes.
- Para pasarla, puedes abrirla en un archivo a parte, la calas y luego la arrastras hasta la ventana de nuesto nuevo documento.
- Duplicamos la capa de nuestra fotografía.
- Y vamos a Desaturarla yendo a Imagen > Ajustes > Desaturar.
- Añadimos un fondo blanco como se muestra en la fotografía y guardamos el archivo en PSD. Aunque no lo cerramos.
Paso 3 – Agregamos los cuadros de texto.
- Pero primero ocultamos las capas fondo blanco, foto a color y foto desaturada.
- Luego seleccionamos la herramienta texto (T), el color blanco y comenzamos a crear cuadros de texto.
NOTA:
- En este tutorial se recomienda crear textos variados, con diferentes trazos, fuentes, tamaños, formatos, etc. Lo principal es crear nuevas ideas para ponerlas en práctica una vez sepamos muy bien estas técnicas.
Paso 4 – Damos efecto al texto.
Una vez que tengamos agregadas las frases que queramos, podemos hacer lo siguiente para darle más detalle y volumen.
- Sobre una capa de texto cualquiera, clic secundario y en el menú contextual selecciona Opciones de fusión y luego Sombra Paralela.
En ella agrega los siguientes valores: Ángulo: 90º
Fusión: Multiplicar
Color: Negro
Distancia, Extensión y Tamaño: 5px
-
Una vez hecho esto, copia el Estilo de Capa.
-
Selecciona el resto de las capas de texto y ve a Menú > Capas > Pegar Estilo de Capa o como mostramos en la imagen siguiente.
Una vez tengamos la sombra paralela en todas nuestras capas de texto, pasaremos a agruparlas.
- Con las capas de texto seleccionadas, ve a Menú > Capas > Agrupar Capas.
- Ahora duplica ese grupo que se ha formado. Click secundario > Duplicar
- Y por último, combina las capas contenidas en el grupo duplicado.
- Una vez combinadas las capas de texto en el grupo duplicado, nos quedará una capa normal, muévela para que se sitúe por debajo del grupo original.
- Luego aplicaremos un Desenfoque Gaussiano en esa capa normal para generar un relleno más amplio en el retrato.
- Vamos a Filtros > Desenfoque > Desenfoque Gaussiano y ponemos de Radio un valor de entre 8 y 12, tú lo decides.
Paso 5 – Desplazamiento
- Para empezar, podemos duplicar una o dos veces -según lo quieran- el grupo original. ¿Qué lograremos? Más intensidad y profundidad.
- Ahora seleccionaremos las capas de texto, todas, y las combinaremos en una sola capa. Menu > Capas > Combinar Capas
Ahora lo más importante, Distorsionar con desplazamiento. Esto le dará a nuestra foto el efecto fundamental tomando en cuenta los tonos obscuros y claros de nuestra imagen. Lo primeros irán hacia "abajo" y los últimos hacia "arriba"
- Sobre la capa que se ha creado a través de la combinación, vamos a Filtros > Distorsionar > Desplazar.
- Tildaremos Segmentar en Mapa de Desplazamiento y,
- Repetir pixeles sobre borde en Áreas no definidas.
Como valores pondremos 15 en ambos casilleros de Escala. Pero esto queda a su criterio. Entre 12 y 16 andan bien.
Cuando aceptemos, el programa nos preguntará qué archivo debe tomar para hacer el mapa de desplazamiento y se abrirá un explorador para que lo busquemos. Aquí seleccionamos el archivo .PSD que grabamos en la primera parte del tutorial.
Paso 6 – Color, máscara, acción.
Con la Mapa de desplazamiento realizado, ahora tendremos que activar y subir la capa de la fotografía a color para que esté en primer plano.
- Cuando lo hagamos, cambiamos también el modo de fusión de la capa a Sobreexposición Lineal
- Ya notaremos el efecto claramente.
NOTA: Si quieres agregar más contenido, relleno, para tu retrato, ahora es buen momento para duplicar la capa con el Mapa de desplazamiento.
Paso 7 – Finalizando con últimos retoques.
Por último le quitaremos con una máscara ese texto blanco que rodea nuestra imagen.
- Ve a las capas del Mapa de desplazamiento y, si tienes más de una, combínalas.
- Ahora sobre esa capa, crea una máscara y selecciona el pincel con color negro.
- Con prolijidad pintamos sobre las zonas que queramos ocultar de la capa del texto. Hasta que nos quede algo así:
Para mi está bien hasta ahí. Pero si quieres, puedes seguir agregando efectos o ajustes.
Un ajuste de contrastes nunca viene mal. O también puedes agregar sombras para redondear alguna parte del rostro que no leyó bien el Mapa de desplazamiento.
En fin, mi idea al mostrarles algunos tutoriales es que los complementen ustedes. Así no nos queda esa sensación de copiar-pegar tan aburrida y aprendemos más.
Les dejo mi resultado final.
En mi caso me quedó un poco obscuro el ojo izquierdo. En el suyo, para que nuestra Angelina no parezca tuerta, pueden agregar más texto sobre esa parte. ; -)






















WASDJHAJSD gimp, gimp, gimp x(
GIMP! Definidamente.
Nada, photoshop rules y lo dicen los profesionales.
completaeirefutablemente deacuerdo¡¡¡
Hola Nico. Este articulo lo publicaste antes del de Max?
Muy bueno, pero, y en GIMP?
Sinceramente pareceis fanaticos de linux.
Si tanto os gusta el Gimp buscad vosotros como se hace y os haceis un blog tutorial.
PD:Las cosas estan de ese modo si no os gustan os largais de neoteo dejais de dar un rato el coñazo y buscais en el grandioso y alabado google tutoriales de gimp. Acaso vosotros forzais a un arbol a tener hojas de color morado, no, pues aceptadlo.
Plastas…
PD:No soy de Neoteo pero si un asiduo a neoteo.
De sólo ver la cantidad de texto que se debe de poner… Dx lo intentare 😛
GIMP ES EL MEJOR POR QUE NEOTEO NO DA TRUCOS PARA ESTE MEJOR??
O ES QUE NO SABE USAR GIMP -_-
Porque gimp no es el mejor, quien te ha dicho. Te recomiendo que leas reviews serios de gente que se dedica a esto del retoque para que entiendas porque no es el mejor, que te gusten las alternativas libres no significa que sean lo mejor, mas aun cuando los profesionales en el retoque utilizan photoshop.
como joden con el gimp metanselo por el orto, admitamoslo, fothoshop es mucho mejor que esa basura, si no lo puedes comprar por que eres jodido como yo entonces descargatelo de taringa y dejate de tonterias
(no generalize) asi que al que le cayo el saco lo siento mucho
Es cierto y lo dice alquilen que trabaja en esto del retoque mas de 12 años!!, pero imagino que los que no tienen ni idea de ello y no trabajan en esto de manera profesional no lo entienden o lo intentan negar, lo único que si es una realidad innegable es que en ninguna agencia de publicidad se utiliza ni se aceptan trabajos realizados en gimp, duela a quien le duela.
Pues sera el sereno pero yo siempre he dicho que no es mejor la aplicación si no quien la usa y la experiencia de la persona.
Por ejemplo yo en menos de una semana (vamos apenas soy novato) a restaurar fotos que están manchadas, rotas o de plano con el rostro casi irreconocible con GIMP cosa que con el PHOTOSHOP no conseguía.
Estos fueron el reultado de mi primera practica con GIMP no es la gran cosa pero la facilidad y el manejo que me proporciono GIMP pude hacer esto
http://www.urlshort.com/cxl
y esto
http://www.urlshort.com/cxm
y repito el mejor no es ni GIMP ni PHOTOSHOP si no la experiencia que uno tenga sobre estos dos softwares, photoshop es el gimp de windows y gimp es el photoshop de linux.
Carlin, yo no subestimo tu experiencia, al contrario solo doy mi punto de vista para no generar conflicto.
Saludos.
Disculpa sin ofender, pero te equivocas y seria bueno que te metas de lleno en ambos para que sepas la diferencia, yo empeze en gimp pero cuando trabaje enserio en el retoque y me di cuenta de que nadie aceptaba trabajos en gimp tuve que a la fuerza empezar aprender photoshop y las diferencias son abismales, cosa que no se nota en nivel novato.
Gimp no es mejor que PhotoShop, solo es gratuito. Pero mejor no.
Eso todos los que trabajamos en diseño y retoque lo sabemos, pero ve a convencer a tanto fanboy del codigo libre, que intenta ver oasis en medio del desierto!!, imagino que depende del nivel de quien lo usa.
Excelente! como hago para tener los mismos resultados en paint?
no estoy seguro, pero tiene que seguir mas o menos la misma tecnica que esta http://www.youtube.com/watch?v=pZSW-QNs0Is
"Excelente! como hago para tener los mismos resultados en paint?"
O.o
Hasta en la última distro de Ubuntu fue ignorado gimp, pero se puede agregar, aunque no se de muchos diseñadores en linux, sé de ingenieros y programadores, administradores de páginas web y servidores de cuanta cosa existe, pero diseñadores… creo que siguen en windows y mac.
…Y musicos profesionales y editores de video de peso no hay en linux tampoco, es la realidad, mientras para musica tengamos que usar secuenciadores de risa y ladspa que dan pena eso no cambiara.
Muy bueno, este lo hice para mi hermana pequeña: http://img38.imageshack.us/img38/6342/76687598.png
No me ha quedado tan bien, pero no esta nada mal 🙂
¡Buenísimo! XD
Gracias 😉 Aunque no se porque aparece como la foto dtrás y no como aparece en el tutorial, en el que si no hay palabra, se ve el negro…
Pero bueno, le ha encantado, sobre todo lode "la leche en pasta" que es la frase que mas he repetido jeje
Leche en pasta! jaja Genial. Muy bien.
Yo llené el mío de "Millones de dólares"
Para quienes quieran evitar tener que pensar qué escribir en el texto, recuerden que siempre pueden utilizar un Lorem Ipsum. Aquí hay un generador de este tipo de texto: http://www.lipsum.com/
Con ello te despreocupas y tienes un bello texto en Latín. Ahora resta buscar una foto de algún filósofo del medioevo y el texto tendrá un buen contexto. XD
Que rápidamente nos calentamos, los que pedían el mismo ejemplo con Gimp pedían eso mismo, como se haría con este programa, no estaban manifestando que fuera mejor que el photoshop, pero parece que cualquiera esta dispuesto a crear polémica donde no lo hay. Es potestad del autor de la página de hacer o no hacer caso a dichas peticiones. Pero parece que algunos les molesta hasta eso, que la gente pida aunque no sea a ellos, menos mal que no son ellos los que tienen que dar.
Nico Varona te equivocaste en el paso 6 cuando pusistes:
"Cuando lo hagamos, cambiamos también el modo de fusión de la capa a Sobreexposición Lineal"
ES SUBEXPOSICION LINEAL … fue un dolor de cabezas para mi
oie—-lauta-…..muchas gracias por decirlo k estaba mal….tienes razn era subexposicion lineal…!!!!!!!! claro!!!!!!….no me di cuenta ….gracias-….de lo contrario salian las letras blancas:S…thnkx!!!