Varios sitios colegas y otros portales especializados han explicado los detalles técnicos detrás de HTTP/3, nueva versión del protocolo HTTP que incluye múltiples mejoras, comenzando con una capacidad de recuperación más robusta ante la pérdida de paquetes. En estos días, HTTP/3 es apenas un «draft» en evaluación, pero Chrome y Firefox ya cuentan con soporte oficial, deshabilitado de fábrica. Hoy te enseñaremos a activarlo en ambos navegadores.
La versión 2 de HTTP nos ha servido muy bien desde su debut, pero no podemos negar que la red de redes cambió mucho en estos últimos cinco años. Las conexiones constantes y el streaming continúan multiplicándose, y aunque todo parece funcionar bien en la superficie, existen algunos puntos de conflicto en el protocolo actual.
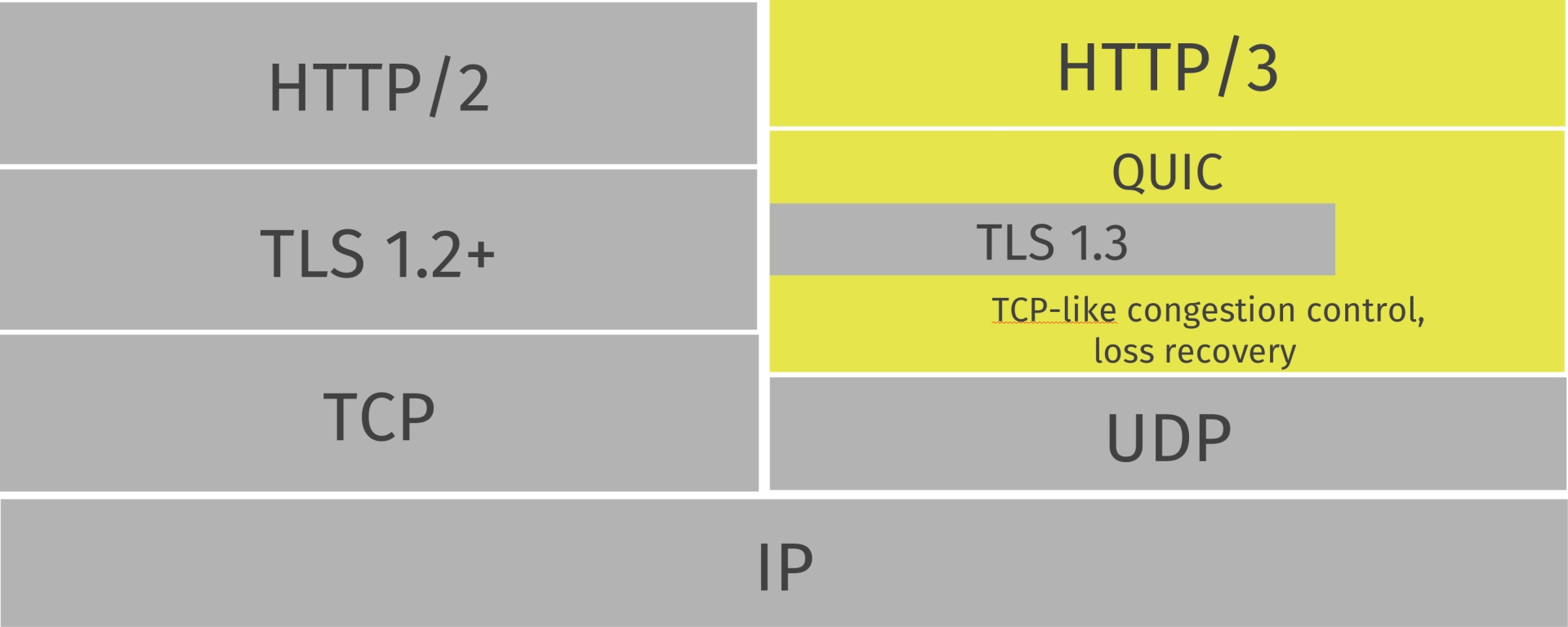
Uno de ellos es la dependencia de TCP. Eso no tiene nada de malo en sí mismo, pero los mecanismos de recuperación de TCP están «ciegos» frente la multiplexación de HTTP/2, causando demoras y pausas innecesarias si se pierden paquetes. Ahí es cuando interviene HTTP/3, que funciona con la ayuda del protocolo QUIC desarrollado inicialmente por Jim Roskind en Google. En términos relajados, TCP es «retirado» en HTTP/3, dejando la multiplexación, la negociación y la recuperación bajo el ala de QUIC, y UDP asume el rol de capa de transporte.

Entonces, si coloca esos beneficios sobre la mesa, ¿cómo lo activamos? La única advertencia es que HTTP/3 se encuentra en fase de draft, por lo tanto, es interpretado como una función experimental. Eso significa que no hay muchos sitios con la capacidad de usar correctamente a HTTP/3, y existe la posibilidad (aunque remota) de que algunos sitios dejen de cargar o presenten errores con HTTP/3 activado. Dicho eso, comencemos.
HTTP/3 en Firefox
La última versión estable 78.0.1 soporta HTTP/3 de fábrica, pero debemos hacer una visita al about:config, y cambiar el valor network.http.http3.enabled de false a true. Reinicia el navegador, y eso es todo.
HTTP/3 en Chrome
Se supone que HTTP/3 y QUIC deberían ser utilizados con los builds Canary de Chrome, pero hoy podemos hacer la prueba en la versión estable. Primero, ingresa a chrome://flags, escribe «QUIC» en la caja de búsqueda, y cambia la opción «Experimental QUIC protocol» de Default a Enabled. Chrome te pedirá reiniciar el navegador, sin embargo, eso no es suficiente.
Para habilitar a esta tecnología por completo, el segundo paso es agregar dos modificadores al acceso directo de Chrome: –enable-quic –quic-version=h3-46. Es probable que la versión de QUIC en el modificador cambie con el paso del tiempo, pero «46» parece funcionar bastante bien.
¿Cómo verificamos si HTTP/3 y QUIC están funcionando? Hay dos sitios para eso: La página oficial de LiteSpeed, y quic.rocks. La confirmación requiere presionar F12 para abrir las opciones de desarrollo, ir a la pestaña Red o Network, recargar la página, y habilitar la pestaña de Protocolo. Firefox lo presenta como HTTP/3, mientras que en Chrome debería decir HTTP/2+QUIC/46.
Si algo sale mal, es suficiente con deshacer los pasos antes mencionados. ¡Haz la prueba!