No importa cuántas horas dediquemos a la pantalla, siempre habrá algo que escape a nuestro radar, y debo admitir que eso me sucedió con Squoosh. Su lanzamiento se remonta a noviembre de 2018, y desde entonces ha ofrecido una forma rápida y sencilla para comprimir imágenes en el navegador. ¿La mejor parte? Soporta varios formatos, y la imagen no termina en ningún servidor: Toda la compresión se lleva a cabo localmente, en nuestro equipo.
La situación ideal para cualquier imagen es conservar su resolución original sin sacrificar calidad ni recurrir a métodos extremos de compresión, pero a la hora de distribuir o compartir esa imagen con alguien más, lo cierto es que no tiene mucho sentido obligar al usuario a descargar varios megabytes, destruyendo planes de datos en el proceso.
La buena noticia es que tenemos un amplio número de formatos a nuestra disposición para encontrar la mejor relación tamaño/calidad. Cualquier editor de imágenes básico debería ser más que suficiente, pero también existen compresores dedicados, y uno de ellos es Squoosh. Jamás había escuchado sobre esta webapp antes, y hoy descubrí que surge de un proyecto experimental de Google Chrome Labs.
Comprimiendo imágenes con Squoosh, una webapp de Google

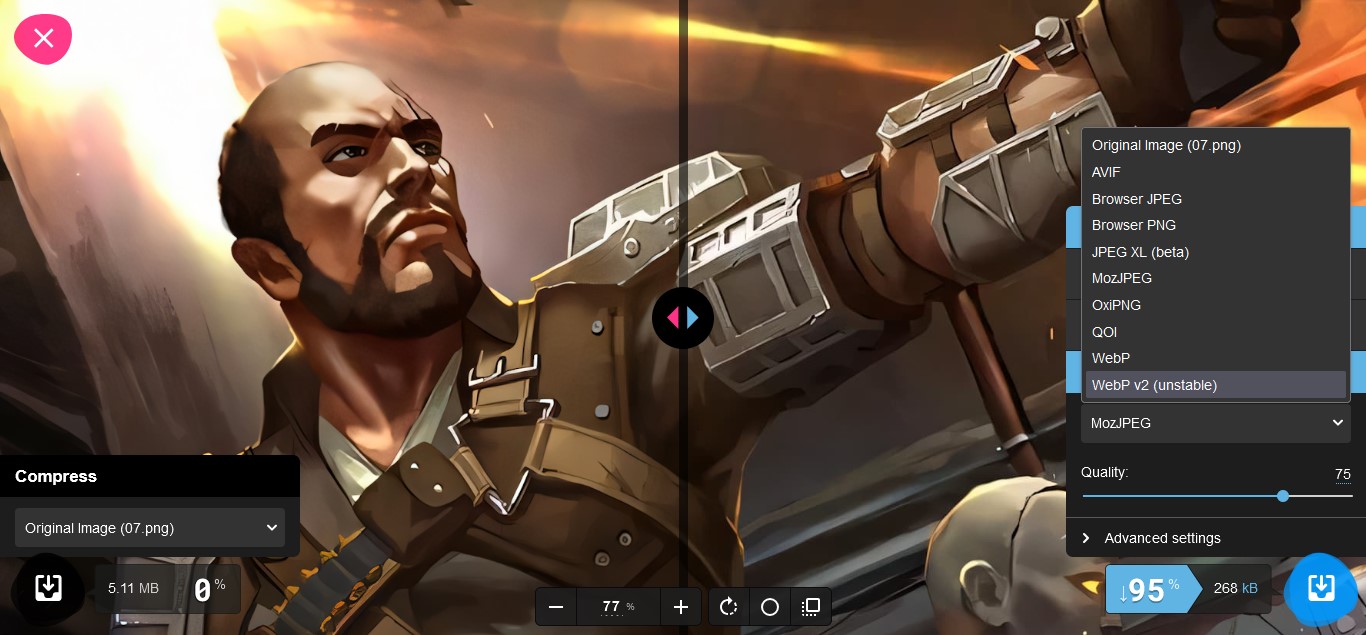
Todo lo que debemos hacer es visitar su página oficial, y arrastrar la imagen a procesar. Esto nos lleva automáticamente a la interfaz, que utiliza un clásico formato split: A la izquierda observamos el contenido original sin procesar, y a la derecha aparece el tablero de compresión, donde podemos seleccionar el formato, y ajustar parámetros avanzados. El deslizador nos ayuda a comprobar las diferencias de calidad, un «antes y después» que trabaja casi en tiempo real, y deja en evidencia cualquier artefacto o detalle asociado a una compresión excesiva.
Los formatos disponibles son nueve: AVIF, Browser JPG, Browser PNG, JPEG XL (versión beta), MozJPEG, OxiPNG, QOI, WebP, y WebP versión 2, pero Squoosh advierte que es inestable. Tanto AVIF como WebP hacen un excelente trabajo comprimiendo imágenes grandes, sin embargo, MozJPEG no se queda atrás, y sus valores secundarios son muy interesantes para extraer kilobytes adicionales de la imagen final. Si por algún motivo esto no es suficiente, Squoosh nos permite reducir la resolución original «y» la paleta de colores.
Dos últimos detalles: Las imágenes jamás salen de nuestro equipo al momento de comprimir (la única telemetría que obtiene el sitio es la cantidad de visitantes y los tamaños «antes y después»), y es open source. Su código está disponible en GitHub.
Sitio oficial: Haz clic aquí

