¡Oh! Aquellos GIFS que tardaban minutos en cargar y que al final mostraban el logo del sitio web girando con borlas brillantes! Esos GIF animados han evolucionado porque todo muta, y por eso ahora están con nosotros los Cinemagraph, una especie de híbrido entre fotografía, vídeo y animación GIF. Fotos en movimiento, también podríamos decirles. Nació como una técnica más, se está volviendo un movimiento estético y aquí te contamos qué son, de dónde salieron y te enseñamos a crear un cinemagraph en Photoshop.
Los cinemagraph son como gif animados, pero si en estos últimos la animación de la imagen es completa, en los primeros la animación es parcial, dando la sensación de que estamos ante una foto en movimiento más que ante una animación con partes estáticas. En los últimos días, esta técnica ha venido ganando foco gracias a los Tumblrs, que las reproducen con diferentes temáticas. Algunas, las más, hacen referencias a escenas de películas clásicas, pero también hay otros abocados a resaltar la belleza de las modelos, paisajes y cualquier imagen digan de una fotografía pero que tenga este particular destino de animación parcial.
Así como casi todo en internet, este movimiento tiene orígenes, y según lo que se dice, sus creadores o al menos difusores serían los fotógrafos Jamie Beck y el diseñador Kevin Burg, que utilizando modelos empezaron a difundir el fenómeno que ya creció sustancialmente. Recomendamos sobremanera su Tumblr o a este, al que sigo desde el mío, porque la calidad de las imágenes y la complejidad a la que han llevado este proceso es de aplaudir más allá de que la moda no sea lo nuestro. El atractivo parece estar en que el Cinemagraph trasciende la mera técnica de moda y para muchos se ha convertido en un movimiento, como si se tratara de una nueva exploración estética que en primer lugar revaloriza el movimiento propio de la realidad o de la ficción videograbada, pero que también celebra la calma prodigiosa y bella que se consigue en una fotografía.
¿Pero cómo se hace un Cinemagraph?
En esta ocasión explicaremos en un tutorial para el que hay que armarse de paciencia, cómo es una de las formas para hacer un cinemagraph con un vídeo, y si bien tanto el resultado como el proceso empleados apuntan a que sea didáctico el aprendizaje, esta forma de hacer los GIF modernos es algo que requiere de mucha práctica, ojo estético y paciencia. Mucha paciencia
Tutorial: Cómo hacer un cinemagraph
Lo más difícil de todo el proceso es dar con tres factores.
1. Hallar un vídeo de calidad con una escena que se preste a ser modificada con la técnica –la que hoy presentamos es la más básica de las que utilizan vídeo- y que por sus propias cualidades haga del efecto algo interesante.
2. Tener un ordenador que soporte la edición de vídeo en tiempo real y tener instalado Photoshop CS5 Extended. (Para otras técnicas pueden usar Paint si quieren, pero esta es con Photoshop)
3. Prestar atención a los pasos, pero no deglutirlos sin comprenderlos. Es decir, no reproducirlos únicamente, sino entender por qué fueron hechos y qué problemas podrías tener ante otras imágenes.
Dicho esto, pasemos a la acción y pongámonos a realizar nuestro primer cinemagrama, que por ser el primero, será sencillo.
Conseguir el vídeo y la escena: el paso más difícil
En primer lugar necesitarás un vídeo con una escena que tenga dos focos de atención posibles y que, en lo posible, no se entrecrucen en el movimiento. Es decir, lo ideal es conseguir un vídeo tomado con una cámara sobre trípode y donde halla objetos que se muevan, pero sutilmente. O como en el caso del vídeo que utilizaremos en el tutorial, que se muevan mucho pero que sean separables de las partes que quedarán estáticas. Por ejemplo, si tienes a una persona que hace movimientos muy bruscos sobre un fondo que también tiene movimientos, el efecto se echará a perder con esta técnica básica.
Manos a la obra: Descarga un vídeo en calidad alta o HD de Vímeo, como el que utilicé yo (que si bien no es con el cual hubiera preferido mostrar la técnica, sí se prestaba fácil para enseñarla). También puedes grabar uno tú mismo o conseguirlo de la fuente que tengas más a mano. El formato en el que vamos a aprovecharlo será MP4 y si no lo tienes en este formato, te recomendamos convertirlo o también directamente descargarlo de los sitios de alojamiento de vídeos como YouTube o Vímeo con el programa aTubeCatcher.
En Photoshop
Lo abriremos en Photoshop CS5 Extended. (Mi versión está en inglés, y no conozca todas las traducciones específicas al español del programa, por lo que si alguna está mal, pido que las corrijan a través de los comentarios con la buena onda que los caracteriza.) No recomendamos usar videos muy largos, por lo que si puedes cortarlo antes mejor.
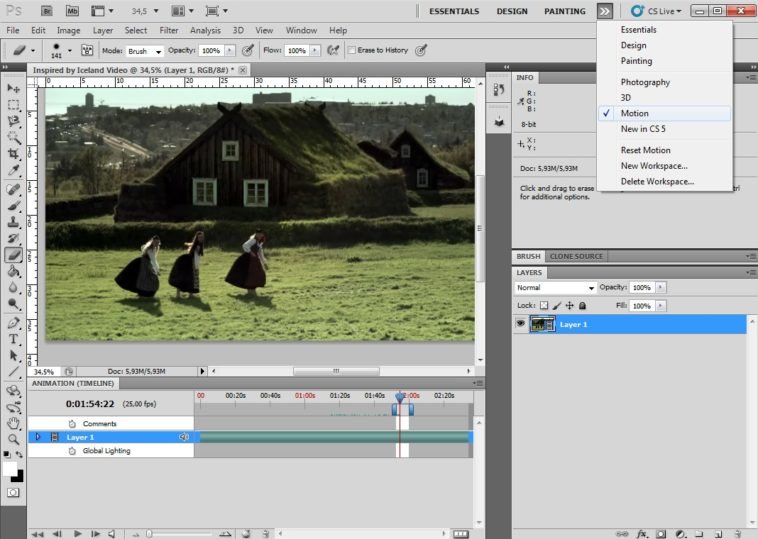
El siguiente paso es preparar el entorno de trabajo, por lo que elegirás el modo Movimiento (o Motion en inglés) De esta manera el vídeo se mostrará en el medio, con una línea de tiempo en la base desde donde ajustaremos gran parte de las opciones.
En esta imagen lo que vemos es la línea de tiempo reducida a lo que dura la escena que queremos convertir en cinemagraph. Para esto tienes que buscar la escena en cuestión y “encerrarla” entre los dos marcadores celestes/azules que tiene la línea de tiempo. El de la izquierda corresponde al principio, el otro al final. La idea es que el GIF sea un loop, así que si la imagen queda perfectamente sincronizada, mejor. Si no, no hay problema, es parte de la complejidad de la selectividad de las escenas para esta técnica.
Lo que hacemos aquí es establecer la velocidad de los cuadros por segundo. Ve al botón que está en la fotografía y una vez aparecido el menú escoge Opciones del documento. A continuación establece 15 fps en el cuadro de la derecha, como se ve en la fotografía.
El próximo paso es la continuación del “encierro” que le has hecho a la escena. Vas al mismo botón del menú y escoges “Recortar la duración del documento al área de trabajo” (o Trim Document Duration to Work Area).
Hecho esto, la línea de tiempo de la animación se actualizará recortándose. Aquí es bueno aprovechar para arreglar desperfectos en el corte anterior, por lo que siempre es bueno cortar un poco de más en el anterior paso. Aquí es muy importante prestar atención, pues según la escena que estés utilizando, este paso es vital. Lo que tienes que hacer es encontrar un punto de la escena donde la parte que vas a dejar fija (recuerda que la técnica trata de mezclar animación con estática) y que más adelante recortaremos. Una vez tengas el punto justo marcado con el indicador vertical rojo, ve a Selección (Select) y luego a Todo (All) en el menú superior.
Con el frame en cuestión seleccionado, haz clic en Edición (Edit) y luego Copiar Combinado (Copy Merged)
Ahora vas al mismo menú y escoges Pegar (Paste) para crear la nueva capa que contendrá la imagen que permanecerá estática. Layer 2 o Capa 2 tendría que haberse creado.
Ahora hay que ocultar la capa del vídeo, (en la imagen es Layer 1) y luego de ellos selecciona la capa 2 o estática y presiona la tecla Q o el botón Editar en Modo Máscara Rápida.
Creación de la máscara
La creación de la máscara permitirá señalar las partes de la imagen estática que quieres que queden por arriba del vídeo. Es decir, que tapen el contenido que mostraría el vídeo, mostrándose estáticas sobre el movimiento de este. En nuestro caso, hemos señalado de una manera invertida. Lo que queda pintado en rojo es lo que conservará el movimiento (nota que nos fuimos de los márgenes de las bailarinas para abarcar todo el movimiento posible de estas durante el largo de la escena. Esto se pudo hacer porque en el suelo hay césped que no se mueve, pero si tuviéramos movimiento ahí o en las espaldas de las chicas, la técnica debería embarrarse con otros métodos de enmascaramiento más complejos).
Terminada la selección, presiona Q nuevamente para dejar seleccionadas las partes a recortar (en líneas punteadas) y luego mantén ALT en Windows u Opción en Mac y presiona el botón de máscara en el panel de capas como se ve en la imagen. Haciendo esto, la máscara quedará aplicada.
El uso de la máscara es como si taparas parte de la visión de algo en movimiento con fotografías de esa parte, por lo tanto sólo en los “hueco” hay entre la fotografía y la realidad podrás ver el movimiento. Con la siguiente imagen entenderás mejor este proceso, pues se recortan las partes en donde hay movimiento de las chicas, de árboles y coches.
Vuelve a activar la capa de la animación (layer 2) y presionando en Play o reproducir, ya podrías ver cómo va quedando tu animación. Si alguna parte estática se solapa erróneamente con la animación, es tiempo de volver a atrás y rehacer la sección de la máscara. (Esta parte es la más frustrante, sobre todo si se eligen imágenes inadecuadas o complejas, por eso no te pongas mal al respecto y sigue intentando. En el último de los casos, la escena no sirve pero tú ya sabrás la técnica casi de memoria.)
Segunda Parte
Animando
Ahora viene lo más complejo, pero a la vez lo más automático. Vamos a convertir la animación en capas, para que puedas, si quieres, hacer retoques, cambiar velocidades o lo que sea que necesites para darle más complejidad al cinemagrama. Con la capa 1 seleccionada, vamos al menú contextual de la línea de tiempo y vamos a pinchar en Acoplar cuadros dentro de capas (Flatten Frames Into Layers)
Lo que vemos a continuación es que cada cuadro de tu animación se ha convertido en una capa. Aquí puedes, en otro intento, hacer cambios a cada cuadro para hacer ajustes de imagen o para dar efectos de retardo, etc. En este paso aprovecha para hacer un Backup de tu proyecto.
A continuación busca las capas originales del proyecto con la máscara en el panel de capas y bórralas. (Borrar Capa 2 y 1 siguiendo este ejemplo.)
Ahora activa la opción Convertir a animación de cuadros (Convert to frame animation) como se ve en la imagen siguiente.
Con eso activado tendrás toda la animación en un frame, pero como queremos tener la animación completa, vamos a ir al menú contextual de línea de tiempo y ahí seleccionamos Crear cuadros desde Capas (Make Frames From Layers).
Si tu proyecto se ve como en la imagen siguiente, vas bien. En el primer cuadro o frame –y esto es opcional- vamos a hacer clic en la flecha hacia abajo y ahí elegiremos si queremos que Photoshop grabe la imagen con un pequeño retardo al comienzo o si quieres que empiece de una vez apenas cargada. Si es lo segundo, elige No Delay, que en español debería estar como Sin retraso.
Por último, donde dice Una vez (Once) a la izquierda del reproductor y debajo del primer frame, escoge Forever (Para siempre, ciclo o similares) Con esto le estaremos indicando a Photoshop que queremos que la animación funcione como un loop y se reproduzca continuamente, esencial para los cinemagraphs
Guardando el Cinemagraph
Para terminar tendremos que exportar la imagen, y aquí depende mucho de qué intenciones tengas para con ella. Pero si quieres buena calidad y un peso relativamente bajo, las opciones representadas en la imagen son recomendables. Eso sí, tienes que reducir las dimensiones del proyecto, ya que seguramente utilizaste un vídeo de alta calidad para realizarlo. Así que rondando los 500 a 600 x 400 es una buena calidad para la web. Elige 256 colores para más calidad, y Patrón y Selectivo para mejor procesamiento. Luego previsualiza y guarda la imagen.
Ya has realizado tu primer cinematograph. Ahora a pulir la técnica y realizar cosas más lindas y con imágenes menos prestas para la didáctica y más propicias para el estilo mismo de estas fotos con movimiento que son todo un furor. Esperamos con ansias sus resultados. Aquí está el nuestro: http://i.imgur.com/i9Nc7.gif





me ha encantao, lo probare
hola, en que formato queda guardada la imagen? ejemplo .jpg ó .gif
#3 En GIF animado.
jeje, ahora falta que las puedan procesar asi y ya estamos a un paso de ser harry potter
Ahora se como hacen los periódicos en Harry Potter…
Muy interesante…
Soy yo o el vídeo ese es un amasijo de zumbaos.
recuerdo una camara fotográfica de hace unos años que era capaz de hacer algo asi con las fotos que tomabas.
Ya sabia que alguien comentaria lo de Harry Potter XD
Genial, ya hice el mio.
#11 Hola, si te quedo bien, a mi me esta fallando algo… te felicito
Genial! muy bueno el tuto. Os dejo aquí el link de mi blog, que voy a comenzar un proyecto llamado "Un Cinemagraph a la semana" que os puede interesar seguirlo!: http://www.artefoto.net/blog/
Un abrazo!
Te doy un hijo !!!! que pedaso!!!…. ( de tutorial ¬¬) gracias de verdad, con esto me siento como si tuviera un iphone xD
Impresionante hay que innovar voy a ir probando y os doy el resultado ^^
hola hice el mio lo tengo en el pc pero quiero saber como lo puedo ver en una pagina web con movimiento pk en el pc lo abro y no se mueve
hola ya hice el mio lo tengo en el pc pero no se como verlo en una pagina web donde lo vea moviendose pk lo abro y no se mueve
hola ya hice el mio lo tengo en el pc pero no se como verlo en una pagina web donde lo vea moviendose pk lo abro y no se mueve
Buenas
No te voy a quitar merito porque la verdad que el tutorial los tiene, de todas formas es el principio básico de toda la vida de los gif animados elevado a otra expresión. Para aquellos que tengan cámara fotográfica y trípode los podéis hacer también tomando múltiples fotos a una misma escena, aplica igual aunque la forma necesita algo más de curro, se trabaja en modo cuadros y puedes insertar cada foto, si alguien se anima ha hacer la versión del tutorial.
Excelente alienta a realizar uno propio …Felicitaciones lo probaré…(º_^)
muy didáctico, GRACIAS! vamos a ver qué sale !!!