Adobe Edge Animate es una aplicación gratuita con la cual podrás crear contenido o animar elementos en HTML5, CSS3 y JavaScript para páginas web. Adobe Edge Animate cuenta con un editor HTML5 que es el llamado heredero de la plataforma Flash. HTML5 cada día le esta ganado la batalla a Flash y poco a poco se está consolidando como la tecnología elegida en diferentes dispositivos. Los desarrolladores de Adobe se están dando cuenta del cambio y decidieron crear una aplicación para animar contenidos que se centra en la tecnología HTML5.
Adobe Edge Animate es un software libre de código abierto que nos ofrece una interfaz minimalista. Cuando inicies la aplicación te mostrará un menú con todas sus funciones puedes desde animar con ayuda y diseños pre establecidas, cambiar tamaño, ampliar, reutilizar donde encontrarás animaciones pre establecidas. O crear nuevo proyecto, comenzarás un trabajo HTML5 desde cero.
Características principales de Adobe Edge Animate
Adobe Edge Animate cuenta con una guía de inicio rápido “Primeros pasos”, la cual te ayudará a familiarizarte con la aplicación, con ella podrás desarrollas animaciones con las ´últimas tecnologías HTML5, CSS3 y JavaScript, dibujar elementos (rectángulos redondeados, y estándar), añadir textos, colocar capas dentro de una páginas web pudiendo colocar en ellas diferentes elementos.
Y uno de sus herramientas más utilizadas es su editor con el cual podrás desarrollar elementos animados para páginas web. La interfaz de dicho editor sique el diseño de las ya conocidas aplicaciones de Adobe como Adobe Motions Graphics. Si tienes experiencia trabajando en ellas te será muy fácil manejarte en el editor de Adobe Edge Animate. En la opción “Características principales” encontrarás un texto con las principales funciones de Adobe Edge Animate. En “Recursos” encontraras tutoriales, vídeos, API de JavaScript, tendrás acceso a la comunidad, entre otras funciones.
Estas son algunas herramientas de Adobe Edge Animate que realmente cuenta con muchísimas más y en futuras actualizaciones vamos a ver nuevos parámetros ya que la aplicación es una herramienta nueva y que Adobe la ha lanzado al mercado como software libre y gracias a esta política de la empresa la herramienta cuenta con toda una gran comunidad para un mejor desarrollo en el futuro.
Crear animaciones HTML5 para web con Adobe Edge Animate
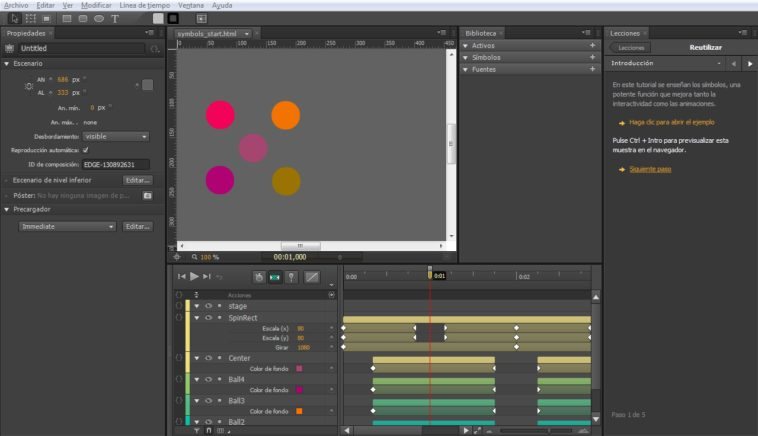
- En el inicio verás un icono “Crear nuevo” pinchas en él y se te habilitara el editor para crear contenido. Como observas su editor es realmente intuitivo y sencillo, en el lado derecho de su interfaz encontraras los elementos y la biblioteca, en la izquierda encontraras las herramientas, las opciones para cambiar el tamaño del objeto y editar su posición. La ventana de vista previa la encontrarás en el centro de la aplicación como en todas las aplicaciones Adobe y debajo el editor de los elementos, conocidos con el nombre de “capas” en otras aplicaciones de Adobe.
- Para crear un elemento te diriges al menú que se encuentra en la parte superior y elegís la figura para dibujar el elemento y el texto lo puedes escribir en cualquier parte del cuadro. También puedes manipular los colores, entre otras tantas funciones.
- En la parte inferior donde encontrarás el editor podrás hacer animaciones y diferentes efectos. Aquí ya entrar tus conocimientos y creatividad para crear en el editor, esta es la parte más complicada de dominar de Adobe Edge Animate pero con los tutoriales de Adobe puedes tomarle la mano en poco tiempo.
Para instalar Adobe Edge Animate tendrás que dirigirte al enlace que te damos abajo y registrarte en la página de luego instalarte “Adobe Aplication Manager” que es un gestor de descargas que te permitirá descargarte esta y otras aplicaciones de Adobe.
Si quieres comenzar a desarrollar en HTML5 realmente Adobe Edge Animate es la herramienta que estas buscando podrás desarrollar animaciones en HTML5 para páginas web o crear elementos.





No puedo irme sin antes decir: Muchas gracias.
Me encantaría que fuera multiplataforma para los que diseñamos en linux nos hace mucha falta algo así.
PERSONA LE DIERON 156 s. PARA QUE SE LLEVE TODO
MIRA EL VIDEO : http://wircondy.blogspot.com/
despues de registrarme no encuentro esta aplicacion entre las disponibles.
No tengo ni idea.
una ayudita??
Que lindo va a ser ver esas animaciones HTML5 comiendose la bateria de los iPhones!
#5 Pero qué dices, si el HTML consume muchísimo menos que el flash, es por eso que muchos lo ven como el sucesor de flash.
#6 consume menos hasta que lo usas para hacer algo lleno de animaciones, filtros y dinámico.. igual siempre el browser puede mejorar en el consumo de recursos, supuestamente flash también…
sea como sea quédate tranquilo que mas batería que un banner estatico va a consumir seguro
es genial
pepe
Creo que es una aplicación que de manera fácil se puede realizar presentaciones muy dinámicas y animadas.