¿Tienes un producto para ofrecer o una idea por compartir? La buena noticia es que puedes escoger varios caminos. Recientemente exploramos la ruta de los newsletters y la distribución de correos con un estilo dinámico y adaptable, mientras que otra opción es imaginar un sitio web como plataforma de presentación basado en tarjetas deslizantes y animaciones. La tercera alternativa llega a través de Designmodo Startup, un generador de sitios web que incluye temas, módulos especiales y modelos listos para usar, con un diseño responsivo que se verá genial en cualquier dispositivo.
Tienes un proyecto. También tienes la voluntad para llevarlo a buen puerto. Pero ese proyecto requiere de una presencia web sólida, con una estética perfecta. En ese punto es donde la mayoría de la gente tropieza por falta de conocimiento o una simple cuestión de tiempo, y si sientes que estás a punto de caer en dicha trampa, ¡espera! Hay muchas herramientas en línea que desean hacer el trabajo duro por ti, y la gente de Designmodo te ofrece tres.
La primera de ellas es Designmodo Postcards, una plataforma para diseñar y generar emails responsivos, destinados a newsletters o campañas más amplias. La segunda es Designmodo Slides, que te ayudará a crear portales muy atractivos con diapositivas deslizantes y animaciones impecables. Hoy voy a compartir la tercera, Designmodo Startup, un generador de sitios web que piden a gritos ser la cara digital de tu startup o proyecto personal.
Designmodo Startup: Cómo generar sitios web con un diseño responsivo
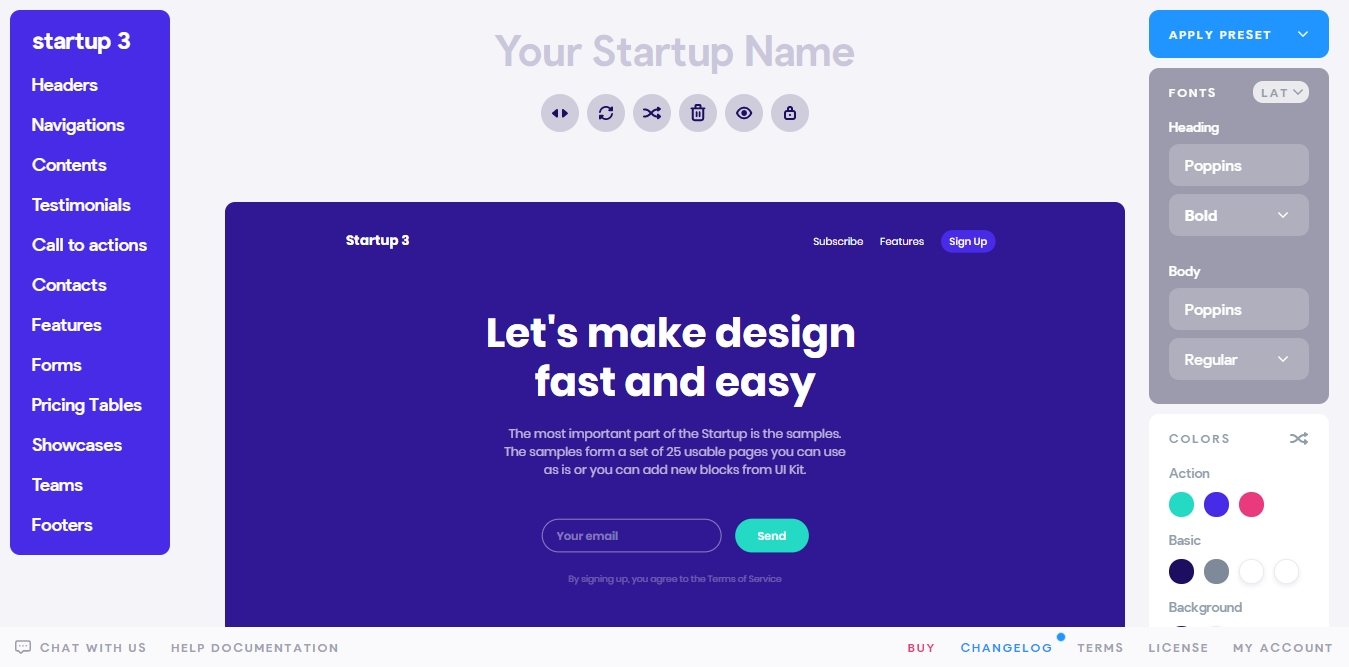
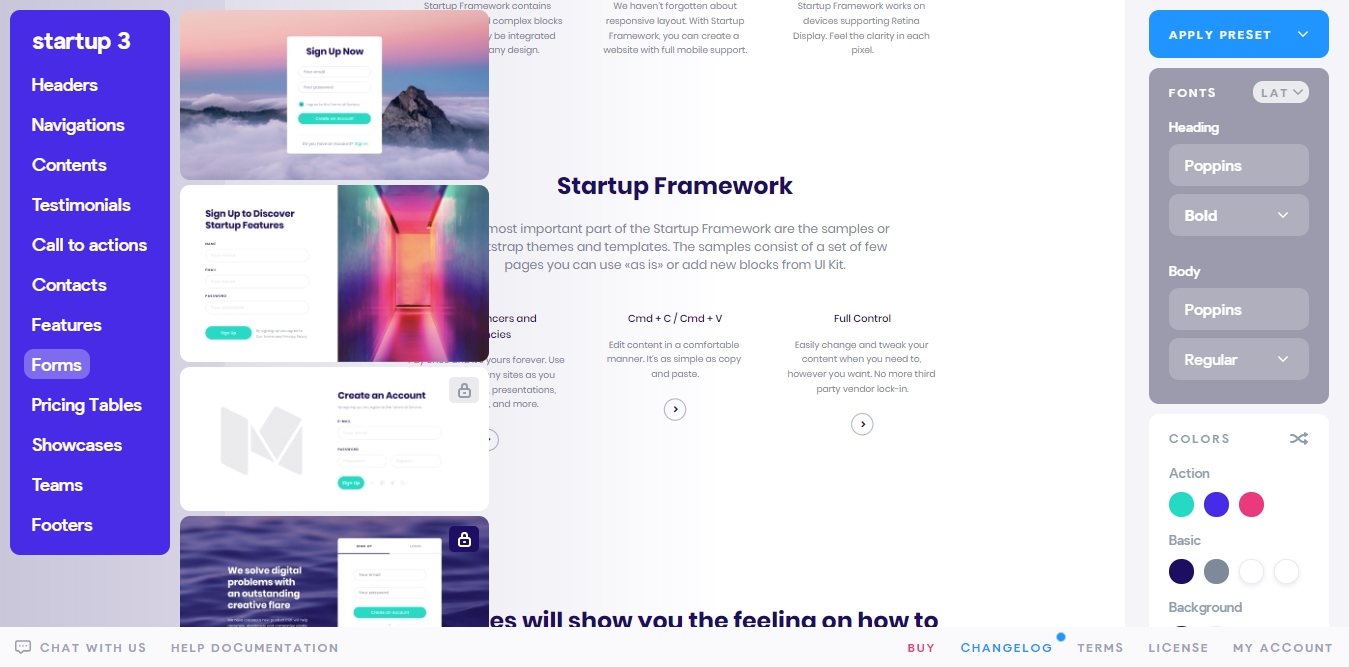
A pesar de la barrera natural del idioma, la interfaz de Designmodo Startup es muy intuitiva y fácil de aprender. A la izquierda de la pantalla encontrarás una sección con todos los módulos disponibles, divididos en doce categorías. ¿No sabes por dónde empezar? No te preocupes: En la fila de iconos que aparece bajo el nombre del proyecto, verás la función Randomize Layout. Haz clic allí, y deja que Designmodo Startup genere un diseño preliminar. La configuración estándar utiliza cinco bloques, pero puedes expandir o reducir ese número a gusto.

A la derecha de la pantalla las cosas son aún más interesantes. En la parte superior vemos la lista de presets: Colorful, Pastel, Brutalism, Simple, Old Town y Magazine. Inmediatamente debajo está el menú de fuentes destinadas al heading y al cuerpo de la página. La lista es impresionante, y aunque la interfaz no entrega un preview, recomiendo explorar cada fuente para encontrar el estilo que mejor se ajuste a tu visión. El tercer menú pertenece a los colores, y está separado en tres subsecciones:
-
Action representa a los botones, los iconos y los enlaces. Reemplaza a un color por otro, y Designmodo Startup aplicará el ajuste en tiempo real.
- Basic se concentra en los títulos y subtítulos. Las cuatro opciones son especialmente útiles en diseños más avanzados y complejos, pero es probable que sólo uses dos al principio.
- Background hace lo que indica su nombre, que es modificar el color del fondo. Las entradas aquí son dos, para mayor flexibilidad en caso de que los bloques posean fondos diferentes.
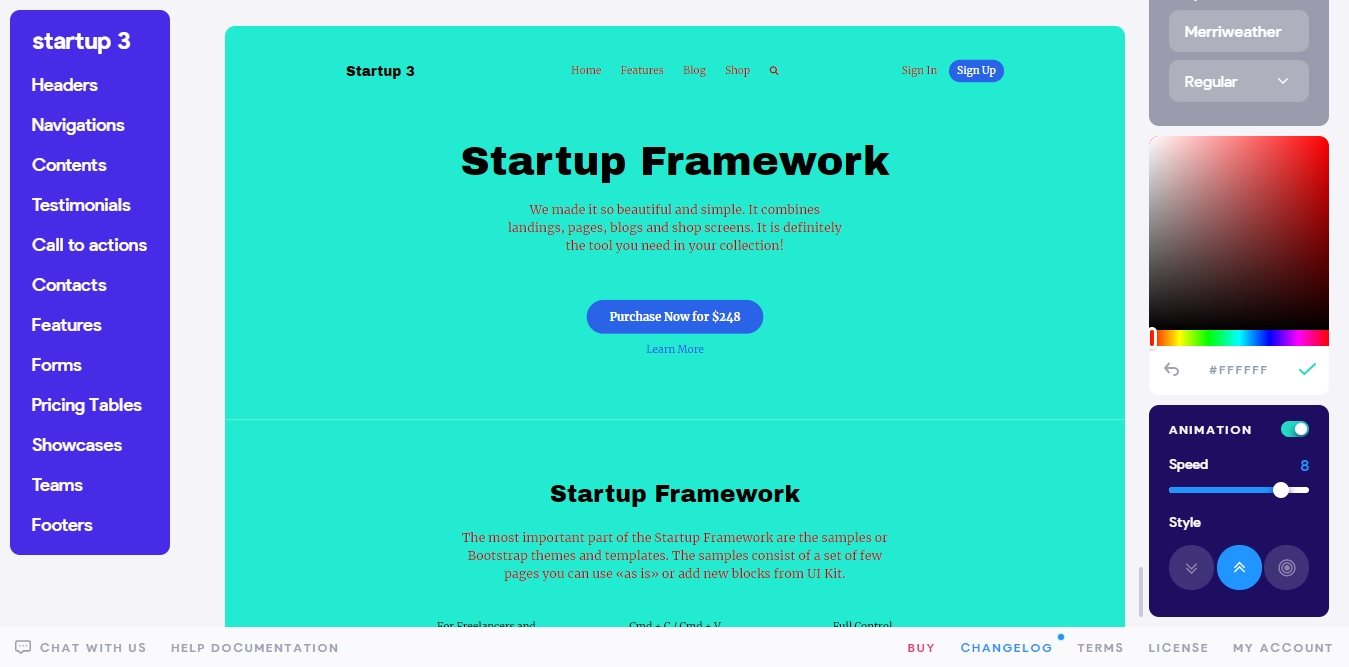
La selección de colores se lleva a cabo con una paleta, pero si necesitas igualar los tonos con exactitud a través de toda la página, recomiendo aplicar el código hexadecimal, mucho más preciso que el puntero del ratón.

Finalmente, Designmodo Startup te permitirá alterar el comportamiento de las animaciones. Los estilos son ascendente, descendente, y pop-up. También es posible ajustar la velocidad de la animación, y como última opción, desactivarla si no deseas ver movimiento.
El resto es cuestión de generar un preview en el navegador (el icono con el ojo bajo el nombre del proyecto), y exportar el diseño final. Aquí es cuando interviene el factor comercial de Designmodo Startup. La edición gratuita sólo exporta una cantidad muy limitada de bloques, pero una vez que el archivo index esté en tu poder, nada te impide realizar modificaciones al código dentro de tu editor favorito.

Los responsables de Designmodo Startup recomiendan conocimientos básicos de HTML y CSS, aunque no es algo del todo obligatorio. Los diseños responsivos más avanzados se liberan accediendo a la versión premium, con un pago de 89 dólares trimestrales, o uno anual de 249 dólares (que se traduce en un ahorro de 107 dólares). Aún así, sugiero que pruebes a Designmodo Startup en su modo free, y despejes cualquier duda. ¡Buena suerte!
Sitio oficial: Haz clic aquí