Si eres uno de los míos, que de niño soñaba con escribir comics y se distrajo con la Nintendo para ver luego diluído su sueño junto a su habilidad, este tutorial es para ti. Y si aún tienes tu sueño vivo, mejor. En este tutorial crearemos un efecto de comic para que nuestras fotografías se transformen en ilustraciones típicas de esas historietas que desde principios del siglo XIX vienen acompañando la infancia y también la adultez de millones de soñadores. Suelta el joystick y agarra el ratón, vamos a dibujar un rato.
Así podrán quedar nuestras fotografías con este tutorial:
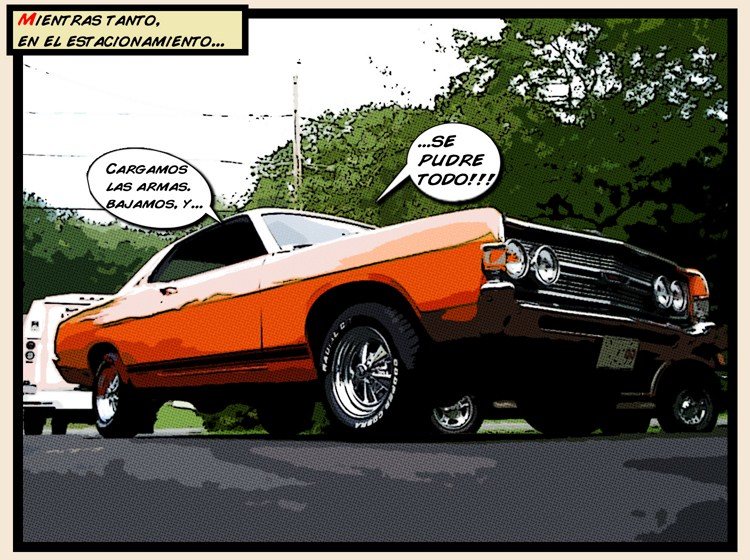
Para este tutorial utilizaremos esta fotografía fantástica de este poderosísimo musculoso americano:
Consideraciones y preparación.
Es mandatorio para este tutorial que utilices una imagen de grandes dimensiones, al menos de 1500 x 1000 px, para poder tener un buen resultado con el filtro de semitono de color, fundamental para este proyecto. Este filtro tiene limitaciones específicas que tendremos que sortear, y es por ello que tener una imagen amplia nos ayudará.
Ratones a la obra!
PASO 1 – Suavizado
Lo primero:
- Duplicamos la capa Fondo.
Recuerda que el atajo es CTRL + J
- Nombramos la copia como Suavizado, ya que ésta será la capa donde aplicaremos ese filtro.
¿Cómo suavizamos? Cón un filtro de desenfoque a través del poco usado, pero super útil Desenfoque de superficie.
- Sobre la capa Suavizado, vamos a Filtro > Desenfocar > Desenfoque de Superficie.
En el menú de este filtro, pondremos los siguientes valores que pueden variar ínfimamente según la naturaleza de tu fotografía.
- Radio: 5px
- Umbral: 15px
La idea es justamente suavizar los bordes y homogenizar los colores un poco más.
PASO 2 – Desaturación
Lo que haremos a continuación será preparar el escenario para el resto de los filtros, para ello necesitamos desaturar nuestra imagen.
- Duplicamos la capa Suavizado y la nombramos como Desaturar.
- Vamos a Imagen > Ajustes > Desaturar
La imagen perderá su color y estaremos en condiciones de continuar.
PASO 3 – Semitono
La primera acción que necesitamos realizar para el correcto funcionamiento de este filtro es captar la luminosidad de la fotografía para luego invertirla y terminar utilizando la oscuridad de la primera. Para hacer esto, seguiremos estos pasos:
- Creamos una nueva capa y la nombramos Semitono.
- Vamos a la paleta Canales y en ella, seleccionamos la capa RGB.
Sobre esta capa, hacemos CTRL+CLICK para seleccionar las áreas de luminosidad de nuestra fotografía.
- Siempre con la selección activa, volvemos al panel de Capas.
- Nos situamos sobre la capa Semitono (Mediotono en el ejemplo) y presionamos CTRL+SHIFT+I para invertir la selección.
- Teniendo el color negro como frontal, rellenamos la selección invertida.
Podemos hacerlo a través de otro atajo: ALT+SUP
Por último,
- Deselecciona con CTRL+D o yendo a Selección >Deseleccionar.
PASO 4 – Quitamos detalles
Para continuar preparando el efecto, vamos a quitarle detalles a la imagen para hacerla más plana y más típica de la ilustración utilizada en los comics.
Utilizaremos el filtro Cuarteado (en inglés Cut-out)
- Primero ocultamos las capas Semitono y Desaturar
- Seleccionamos la capa Suavizado y vamos a Filtro > Artístico > Cuarteado
En el panel de Cuarteado, modificaremos los valores según nuestro parecer.
- Número de niveles en 8
- Simplicad de borde en 0
- Fidelidad de borde en 3
Esta configuración tendría que servirnos en general.
Para terminar esta parte,
- Duplicamos la capa suavizado
- Le ponemos Luz suave como Modo de fusión.
Esto hará que los colores revivan luego de ser un poco opacados por el filtro Cuarteado.
PASO 5 – Creamos el outline
En este paso haremos que la capa Desaturar se vuelva nuestra capa de bordes (el outline de los elementos de la fotografía).
Utilizaremos para esto un nuevo efecto artístico llamado Bordes añadidos.
- Seleccionamos la capa Desaturar.
- Vamos a Filtro > Artístico > Bordes Añadidos.
Para configurarlo, ponemos 1 en las tres opciones y nuestro
lineout ya tomará forma.
- Cambiamos el modo de fusión de la capa Desaturar a Luz Focal.
Y tendremos este resultado:
PASO 6 – Semitonos de color: selección.
Para continuar con el efecto de semitono, vamos a volver a mostrar la capa Semitonos/mediotono.
- Ahora seleccionaremos algunas zonas de la capa haciendo CTRL+CLICK sobre la miniatura de la capa Semitono.
- Con esa selección, pincharemos en el botón de Crear capa de máscara como se muestra en la captura siguiente.
PASO 7 – Semitonos de color: Aplicación
En este paso crearemos ese patrón de puntos de colores que hacen al estilo de las impresiones antiguas en las revistas de comics y popularizado en el ámbito artistico por el pintor estadounidense Roy Lichtenstein.
- Seleccionamos la máscara de capa de Semitonos. (La miniatura rectangular de la derecha)
- Vamos a Filtro > Pixelizar > Semitono de Color.
- En las opciones sólo cambiamos el radio máximo de 8 hasta 4 según el tamaño de tu fotografía.
Como guía te puedo decir que si tu fotografía es de hasta 1500*1500 pruebes con 4, que es el mínimo posible. Si lo sobrepasa, tendrás que buscar un nivel más alto de Radio para que los puntos no queden tan pequeños. Será cuestión de prueba y error.
- Invierte la máscara de capa presionando CTRL+I sobre ella. El color se aclarará.
- Cambia por último el modo de fusión de la capa Semitonos a Luz suave.
Les quedará algo así.
PASO 8 (Opcional) – Ajustes de imagen
Según tu necesidad, puedes aplicar algunas capas de efectos con contrastes, brillos o como en este caso, curvas.
PASO 9 – Recuadro de viñeta
Para crear el recuadro de la viñeta, vamos a utilizar Estilos de capa.
- Creamos una nueva capa y la rellenamos con negro.
- Cambiamos el relleno a 0%
- En Estilos de Capa tildamos Trazo y le ponemos un tamaño entre 20 y 30px.
Posición: Interior.
Color: Negro.
Ya tendremos la viñeta lista.
PASO 10 – Fondo, cartelera y bocadillos.
Este paso lo vamos a explicar superficialmente ya que variará mucho según las necesidades de cada proyecto.
FONDO:
- Puedes achicar un poco la imagen seleccionando todas las capas a la vez y transformándolas presionando CTRL+T.
- Luego creas una capa nueva y la sitúas en el fondo con el color que quieras.
CARTELERA Y BOCADILLOS
- Escoge herramienta de marco rectangular o elíptico y traza en una nueva capa la forma deseada.
- Rellénala con un color y agrégale un Trazo a través de los efectos de Estilo de Capa.
- Crea una capa de texto y escribe tu historia.
Buenas fuentes para el texto en Dafont.
RESULTADO FINAL
Muy bien, amigos. Hemos terminado el tutorial para crear efecto comic en tus fotografías.
Si usaste una imagen con mucho color y no una de tus amigos góticos bailando en la obscuridad, seguro habrás obtenido un efecto muy divertido y fácil de realizar.
Ahora trata de crear una secuencia de fotos, por más pequeña y simple que sea, e intenta llenar una hoja entera. Tendrás tu propio comic con excelentes "ilustraciones" ;D



























voy a probarlo con personas, haber como me queda. =D
Pueeees, así me ha quedado ^^U http://1.bp.blogspot.com/_HX7FXYG_TNs/TDUsWHhxoYI/AAAAAAAAAwY/N2T3rwNQDk4/s1600/WangHeeMeeComic01.jpg
Me encantó. En personas, queda demostrado, también queda excelente.
gracias gracias gracias es gusto lo que necesito para un trabajo que estoy haciendo mil gracias nico no cambies 🙂
pero que tan raroo, que justo cuando lo necesitas, te apareceee el tutorial¡¡¡¡¡… XD mentiras mindmaster pura envidia, a mi me habría caído muy bien un par de semanas atrás… pero bueno esaa platicaaa ya se perdioooo jojojoj
con el permiso de Nico, les relaciono este tutorial, y de paso la pagina que es bien buena
http://abduzeedo.com/reader-tutorial-easy-digital-painting-illustration-photoshop
la pag es:::: http://abduzeedo.com/tutorials?page=1
Queremos más tutoriales… pero de GIMP!!!!
No mames nova por eso tienes -3.
Ya son -23 xD!.
Da lo mismo, GIMP tiene los mismos filtros
ahora vas en -6… XD
Los tutoriales de gimp puedes buscarlos en la net que hay un monton!!!…aqui deja las excelentes tutoriales de photohop, que por cierto son muy buenos!!!.
u.u tengo GIMP.
Sólo espero que esto no se conveirta en una odiosa "guerra santa virtual fanboy" tipo Photochop vs Gimp -_-
Ya se convirtio hace mucho tiempo, y no es Photoshop vs gimp, sino codigo provativo vs fanboys de codigo libre…no importa la empresa que sea!!..
Se pueden automatizar tareas en photoshop?
si señor, con acciones 😀 una maravilla
muy bueno Gracias.
No me salió el último paso Fondo, cartelera y bocadillos. No se como hacerlo si hago todos los pasos y nunca se pinta la herramienta del marco elíptico. alguien me podría indicar exactamente
Fondo:
-Crear otra capa nueva (no una copia de la imagen)
-Rellenas toda esa nueva capa con el bote de pintura
– En el menú de capas (que por lo general está a la derecha de la pantalla) buscas la opción de RELLENO, lo cambias a 0 (cero)
-Ahora le das click derecho a esa capa que le quitaste el relleno (en el menu de capas de nuevo) y elijes la opcion sombra paralela, y mis valores fueron mas o menos
*opacidad 100
*angulo 0
*distancia 0
*extension 100
*tamaño 6
haha un error, NO es sombra paralela, sino INTERIOR, sorry.
Lo de paparela se aplica a los bocadillos, je
para los bocadillos cuando uses la herramienta de circulo /elipse y demás, fijate en el menu de herramientas que está abajito de la barra de menus (Archivo, Edit,) si tienes activada la opcion de CAPAS DE FORMA y en esa misma barra pero hasta el otro extremo está lo de estilo y color.
Lo que hice fue en ESTILO seleccionar el icono de cuadro con la ralla roja (sin color) y ahora donde dice COLOR ahi seleccionas el matiz.
bueno espero te sirva y suponiendo que tienes el cs 3 o 4,
saludos
Excelente complementación. Gracias KYL.
eso me pasa por andar de acomedido XD
Me quedó bien, aunque no supe como poner la Cartelera y los bocadilllos como indica el tutorial.
http://4.bp.blogspot.com/_Ue_oeBV3D5c/TDVUTDlwZKI/AAAAAAAAAPc/V4mubmuVkRA/s1600/FIO+COMIC+2.jpg
Hola, me encanta el tutorial y ya lo he utilizado en otras ocasiones, pero esta vez no soy capaz de cargar la segunda parte del tutorial, no me sale la pagina. Hay alguna otra forma de poder verlo o descargarlo?
hola el tutorial esta genial aunque no e podido cargar la segunda parte, alguien me podría decir algún link de descarga o en dado caso algún otro sitio para poder verlo completo