Los fondos abstractos son furor en la red. Pero donde más se los ve es en los escritorios de nuestros ordenadores. Colores impactantes, formas impensadas, combinaciones creativas: Abstracción pura. En este tutorial haremos un rápido y sencillo fondo de pantalla utilizando una técnica que convierte tu lienzo en una composición que nos recuerda a esas estructuras alienígenas de las películas de los ’90. Esperemos no ser abducidos.
ARCHIVO PSD
PASO 1- Creamos los destellos.
- Creamos un documento de cualquier tamaño digno de un wallpaper. En este caso 1024 x 768.
- Rellenamos la capa Fondo con Negro. Hacemos doble click sobre ella para convertirla en capa modificable. (sin el candadito)
A continuación aplicaremos el filtro base para nuestro efecto: DESTELLO
- Vamos a Filtro > interpretar > Destello
- Escogemos el valor Brillo en 100% y Tipo de lente en 50-300mmm.
- Movemos nuestro brillo a una posición similar al del ejemplo. (100-120)
Seguimos:
- Duplicamos nuestra Capa 0 y la giramos 180º para que los destellos queden enfrentados y se mezclen en la mitad del lienzo.
- Ponemos Trama en el modo de fusión de la capa duplicada.
Con esto nos quedarán fusionados nuestros dos destellos.
PASO 2- Filtro Cromo.
- Para continuar, seleccióna y combína las capas que tengas (CTRL + E)
- Ve a Filtro > Bosquejar > Cromo
Aplica los valores:
- Detalle: 10
- Suavizado: 5
PASO 3- Más con los destellos
- Duplica la capa y gírala a 90º en cualquier sentido.
- Luego extiende los bordes de la capa para cada lado hasta ajustarlos al borde del lienzo.
- Cambia el modo de fusión a Trama
Tendrás que tener algo así:
- Combina las capas actuales.
- Duplica la capa resultante y aplícale filtro Cromo con los mismos valores que usamos anteriormente.
¿Un atajo? CTRL+F (rehace el último filtro)
- Con el cromo aplicado, cambia el modo de fusión a Superponer.
Tendrás una figura similar a esta:
PASO 4- Colorizamos.
Para completar nuestro fondo, cambiaremos el color del mismo a un tono azúl verdoso.
- Para ello utilizaremos el Ajuste Tono/Saturación
- Ponemos el valor que deseemos. Aunque en este caso utilizaremos:
- 194 para tono
- 100 para saturación.
PASO 5- Añadimos texto con estilo.
Lo que haremos a continuación será agregarle un texto con estilo para terminar nuestra composición. Con este texto veremos algunas alternativas, de las millones, que se pueden lograr con las propiedades de Estilos de capa.
- Primero escogeremos la herramienta de Texto y escribiremos con un color celeste que puedes tomar del mismo fondo (con la herramienta cuentagotas)
La fuente que he utilizado es Avenger. Aunque si encuentras otra que
se adecúe mejor al fondo, ni lo dudes.
- Abrimos Estilo de capa y empezaremos a dar los valores.
SOMBRA INTERIOR:
RESPLANDOR EXTERIOR:
RESPLANDOR INTERIOR:
SATINADO:
SUPERPOSICIÓN DE MOTIVO:
En este estilo tendremos que buscar el motivo Satinado dentro de los motivos de fábrico de Photoshop.
PASO 6 – Más efecto para texto
- En este paso duplicaremos la capa del texto y le quitaremos todos los efectos.
- Pintamos las letras de color blanco.
Crearemos una línea de brillo degradado en el medio del texto.
- Abre Estilo de Capa y aplica los siguiente valores:
SUPERPOSICIÓN DE DEGRADADO
PASO 7- Efecto de movimiento
Ahora nos ocuparemos de una pequeña técnica para crear un movimiento desenfocado. Para ellos, justamente, utilizaremos el filtro Desenfocado.
- Oculta la capa de fondo
- Quedará sólo el texto. Sobre él, haz un rectángulo con la herramienta marcado.
- Presiona CTRL+SHIFT+C para copiar combinado. (Copia todo lo que contenga la selección)
- Ahora presiona (CTRL + V) para pegar. La selección se habrá pegado en otra capa.
- Quita la selección (CTRL + D)
- Ve a Filtro > Desenfocar > Desenfoque de Movimiento.
- Utiliza 0 en ángulo y 100 en distancia.
- Superponer en modo de fusión.
- Opacidad de 40-45
ÚLTIMO PASO- Grilla tonal.
Para completar nuestro tutorial, añadiremos una grilla tonal.
Vamos a necesitar los pinceles Deadly Grids. Son un pack de pinceles con grillas en diferentes perspectivas.
- Creamos una nueva capa.
- Cargamos el pincel Grid37 con un valor de tamaño de 27 px aprox.
- Elegimos el color #cb00d8.
- Pintamos como indica la captura, haciendo cuadrados grandes hasta cubrir completamente la capa. Sé cuidadoso en este paso para que no se superpongan líneas de los cuadrados.
- Cambiamos el modo de fusión de la capa a Tono y ya tenemos terminado el tutorial de hoy.
Puedes utilizar diferentes saturaciones para crear nuevos tonos de color. Así como también puedes cambiar los tipos de fusión en las capas para tener otros resultados con los destellos cromados.
Recuerden compartir con los demás sus resultados a través de los comentarios.
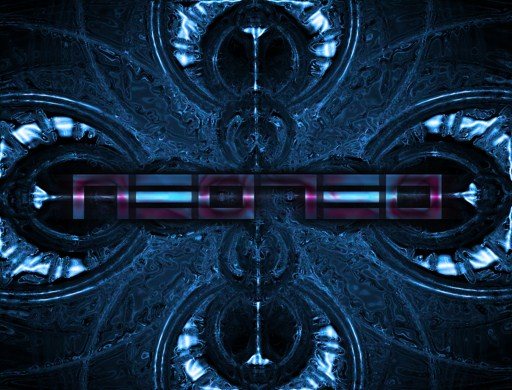
RESULTADO FINAL:




























Descarga mas de 300 wallpapers en alta definicion de http://linkertom.blogspot.com/search/label/Wallpapers
Buen aporte, pero no hay de chicas y en cambio si hay de mac, que fiasco…
solo digo que es spam
se ven cheveres , pero no les veo lo alien a los ultimos
http://kodigofuente.blogspot.com/
mmm. como que queda más plastificado que alienigena pero lo intentaré haber como se ve 🙂
descargate alienware y ya xD!
Gracias muy buen tutorial
(off topic)
Ya me rendí, y tuve que instalar Photoshop en Ubuntu y pues la verdad creo que mato a dos pájaros de un tiro por que aprendo a usar gimp y Photoshop incluso uso los dos programas al mismo tiempo.
(on topic)
Muy buen tutorial me sirvió de mucho ademas aprendí a poner el efecto de luz de sol (destello).
Yo para cosa artísticas soy malo u.u, pero me gustaría aprender como hacer un logotipo y plasmarlos en vídeos y imágenes como sello de agua (se dice así o.0?)
Estaba aprendiendo con paint.net y Gimp pero no pude =P
muy buen tutorial me servira para crear fondos para un comic que estoy realizando
Interesante, he aqui mi intento http://www.subirimagenes.com/otros-sinttulo1-4734989.html aunque no encontré un tipo de letra molón.
¡Fantabuloso! XD