En esta guía vamos a utilizar dos herramientas fundamentales para el desarrollo de aplicaciones en dispositivos móviles. Utilizaremos tanto Dreamweaver CS6 como PhoneGap, con ellas dispondremos de todas las herramientas necesarias para crear en Android, iOS, Blackberry, Symbian y webOS.
Para poder desarrollar aplicaciones tendrás que tener instalado en tu ordenador tanto Dreamweaver CS6, que es la potente y conocida aplicación comercial de Adobe, PhoneGap que es un framework gratuito que nos brinda la posibilidad de desarrollar en diferentes plataformas móviles a partir de código HTML, CSS y JavaScript y el sdk de android. Con estas herramientas vamos a crear una aplicación básica para Android en HTML5.
- Abrimos Dreamweaver CS6, que será la base del desarrollo en HTML5 y creamos un nuevo sitio.
- Ahora vamos a crear un archivo básico de PhoneGap pinchamos en “Archivo” y “Nuevo”.
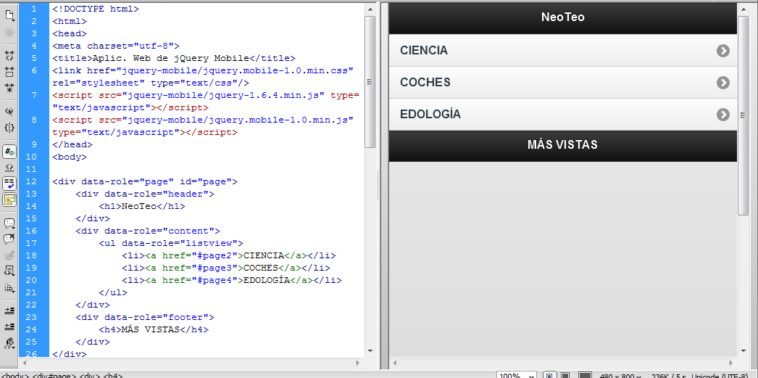
- Se abrirá una ventana y en ella seleccionamos “Página de muestra”, “Mobile Straters”, “jQuery Mobile (Local)” y pinchas en “Crear”. Un punto muy importante en este paso es que en “Tipo de documento” siempre este seleccionado “HTML5”. De esta manera ya tenemos una base de aplicación en jQuery Mobile.
- Para un mejor trabajo en el área de desarrollo te recomendamos seleccionar el modo de vista “Dividir”. Verás el código a la izquierda y el diseño a la derecha.
- Para seguir con el desarrollo de la aplicación tenemos que guardar el proyecto. Nos dirigimos a “Archivo”, “Guardar como” y alojamos el proyecto en la carpeta de origen con el nombre “index.html”. Lo guardamos exactamente como lo hemos escrito, porque una mayúscula, espacio u otro carácter influirán en el arranque de la aplicación.
- Pinchamos en “Copiar” y PhoneGap descargará al proyecto todos los archivos jQuerry necesario para el desarrollo de la aplicación.
- Observamos en la interfaz y en la parte inferior derecha como se han descargado todos los archivos jQuery.
- Al pinchar “En Vivo” ya podemos ir viendo el diseño de la aplicación. En “Multipantalla” seleccionas el dispositivo para el cual estas desarrollando la aplicación (Smartphone, tablet., etcétera).
- Antes de ir al siguiente paso, puedes realizar los cambios necesarios en el código HTML, para personalizar la interfaz de la aplicación.
- Ya tenemos realizado el HTML y ahora tenemos que convertirlo en una aplicación móvil. Es aquí donde PhoneGap es fundamental. Pinchamos en “Sitio”, “Servicio PhoneGap Build”, “Configuración PhoneGap Build”
En este punto tenemos que configurar PhoneGap para crear un emulador.
- En la opción “Android” nos solicita que indiquemos la ruta del “SDK”, que es el directorio donde alojaste el archivo SDK (si lo descargaste en la carpeta de descarga la ruta sería la siguiente: “C:UsersPCDownloadsadt-bundle-windows-x86adt-bundle-windows-x86sdk”)
- Cierras la ventana y te diriges a “Sitio”, “Servicio PhoneGap Build”, “Servicio PhoneGap Build”. PhoneGap te pedirá tus accesos. Si no dispones de una cuenta puedes crearla pinchando en el enlace que aparece debajo de los datos.
- Una vez logueado seleccionas “Crear como nuevo proyecto” y en Android pinchas en “Emular aplicación”. Lo que hará PhoneGap es descargar la aplicación de la nube a tu ordenador. Ahora eliges la maquina virtual donde quieres alojar la aplicación y listo; ya tienes tu aplicación descargada y lista para observarla en el emulador de Android. También cuentas con otras dos opciones, descargarla directamente o bien leerla y descargarla mediante código QR desde tu dispositivo móvil, cualquiera de ellas es válida.
Con esta guía ya tienes los conocimientos iniciales para crear y desarrollar aplicaciones móviles, simplemente tienes que darle rienda suelta a tus conocimientos como desarrollador y podrás crear aplicaciones útiles e interesantes.





¿Con esto también puedo desarrollar aplicaciones para un Nokia 1100?
#1 Claro, también sirve para crear aplicaciones para un Nokia Cityman 200…
Me parece muy bien el tutorial que habeis colocado y tiene realmente informacion interesante, pero creo que hoy en dia hacer tutoriales que no sean multiplataforma no son tan valido ya que forzais a usuarios de linux / mac u otro SO a instalar / usar window o tener que buscar otra web ajena a esta.
#3 Creería que la razón por la que no lo hacen multiplataforma es para mostrar la integración de Dreamweaver con Phonegap, lo que ayuda a simplificar el desarrollo, especialmente para personas "novatas".
Igualmente pudieron haber hecho el tutorial utilizando, digamos, Eclipse, que se integra con Phonegap y puedes hacer los tests en el Emulador de Android.
Personalmente lo habría hecho con Eclipse pues puedes descargarlo de su Web sin pagar y no incurrir en piratería con Dreamweaver (Al menos yo nunca pagué por usarlo)
Muy buen tutorial, me interesa mucho seguir incursionando con estas herramientas, se puede saber de donde es el tuturial o de donde puedo sacar mas ejercicios por el estilo, que convinen estas herramientas ? Gracias
Su sistema de votos es confuso.
positivos + negativos = cantidad_votos
positivos – negativos = calificación
—————————————–
2(positivos) = cantidad_votos + calificación
Creo que así son las formúlas para conocer la cantidad de votos negativos y positivos de cada comentario.
Muchas gracias! a mi me pareció muy buena la nota porq nunk habia visto un tutorial tan corto y practico.
me queda una pregunta: es el mismo procedimiento para iOS?